
postman을 이용해 mock서버를 만들어주고,
mock서버에 get방식으로 요청하면
JSON형식으로 응답 데이터를 넘겨줄 수 있게 했다.
(강의 - Postman 이용하기 편)
이를 react에서도 사용해보겠다.
1. axios 다운
상품 정보를 홈페이지에 나열할 것이다.
근데, 네트워크 통신으로 결과를 받아서 동적으로 상품 정보를 받아올 것이다.
때문에 네트워크 통신에 필요한 axios를 다운받는다.
이것 또한 npm에게 시킨다.
npm install axios

잘 설치가 되었다면, package.json에 dependencies에 axios명과 설치된 버전이 기록된다.
혹은 node_modules에서도 axios 파일을 확인할 수 있다.
2. axios 사용
function MainPage(){
//이전 프로젝트에서 각자 만든 mock서버를 가져온다.
//프로미스 함수이기 때문에 결과가 프로미스 객체로 온다 때문에 then을 꼭 써줘야한다.
axios.get("mock 서버적기")
.then(function(result){
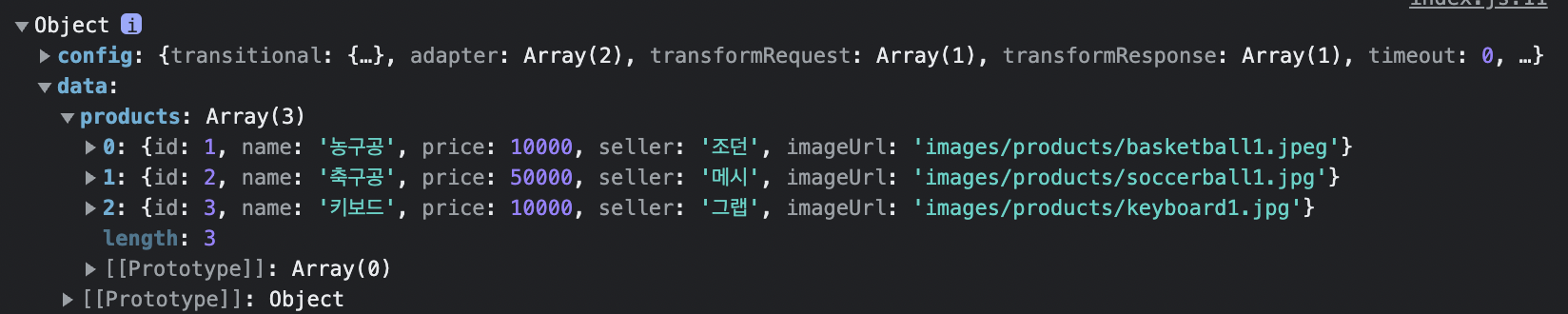
console.log(result);
}).catch(function(error){
console.error('에러 발생 : ', error);
})
}
axios를 다운받고, axios.get을 통해 목 서버에 저장된 데이터를 불러온다.
consol.log로 출력하면 data > products 아래 어떤 데이터들이 왔는지 확인할 수 있다.
3. 결과

[main > index.html]
//가존 export를 맨아래에 적어주던 js와는 달리 css는 적어주지 않았다.
//이럴 때는 import시 from을 없앤다.
import './index.css';
import axios from "axios";
import React from 'react';
function MainPage(){
//products는 일반적으로 배열이기 때문에 기본값으로 빈배열을 넣어준다.
const [products, setProducts]=React.useState([]);
React.useEffect(function(){
//이전 프로젝트에서 각자 만든 mock서버를 가져온다.
//프로미스 함수이기 때문에 결과가 프로미스 객체로 온다 때문에 then을 꼭 써줘야한다.
axios.get("mock 서버 보호")
.then(function(result){
const products = result.data.products;
setProducts(products);//여기가 불리면 네트워크 통신이 다시 일어나서 렌더링 반복 때문에 이를 방지하기 위해 useEffect를 써준다.
}).catch(function(error){
console.error('에러 발생 : ', error);
});
}, []);
// 복수개의 div 등의 태그들을 리턴할 수 없다.
//때문에 1개의 div로 씌워줘야 한다.
return (
<div>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="/images/banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list">
{
// map은 순회함수이다.
//map의 특징 중 하나는 리턴이 가능하다는 것이다.
products.map(function(product, index){
return(
<div className="product-card">
<div>
<img className="product-img" src={product.imageUrl}></img>
</div>
<div className="product-contents">
<span className="product-name">{product.name}</span>
<span className="product-price"> {product.price}원 </span>
<div className="product-seller">
<img className="product-avatar" src="images/icons/avatar.png"></img>
<span>{product.seller}</span>
</div>
</div>
</div>
);
})
}
</div>
</div>
<div id="footer"></div>
</div>
);
}
export default MainPage;axios 서버 통신을 통해 불러온 products 데이터는 map함수를 이용해 요소 하나씩 돌리며 product 변수를 활용해 하나씩 뽑아 {product.name} 식으로 사용할 수 있다.
또한 React.useEffect를 사용해 setProducts(products);가 불릴 때마다 무한 반복하는 렌더링을 방지한다.
출처 :
비전공자를 위한 진짜 입문 올인원 개발 부트캠프 - 인프런 | 강의
왕초보도 할 수 있는 웹, 서버, 모바일 앱, 머신러닝까지 익히는 끝판왕 풀스택 강의!! 개발을 어디서부터 시작할지 막막했다면 이 강의를 강력 추천할게요. Javascript 하나로 진행합니다!, - 강의
www.inflearn.com
요즘 어떤 세부 직무 및 산업을 가져야할지 고민이 많다...
이 강의를 들으며 어떤 것에 흥미를 느끼는지 알아가는 중이다.
리액트 찍먹으로 맛만봤지만, 프론트에 흥미가 조금 생긴 것 같다 ㅎ
오늘의 공부기록 끝!
'FE > React' 카테고리의 다른 글
| [React] 상품 상세페이지 만들기 : 어떻게 여러 페이지를 한 번에 구분할 수 있을까? (0) | 2023.04.27 |
|---|---|
| [React] react-router-dom (0) | 2023.04.24 |
| [React] jsx / Props / state (2) | 2023.04.20 |
| [React] React 프로젝트/컴포넌트 구조 (0) | 2023.04.18 |
| [React] React 시작하기 & node 다운받기 (0) | 2023.04.18 |
