반응형
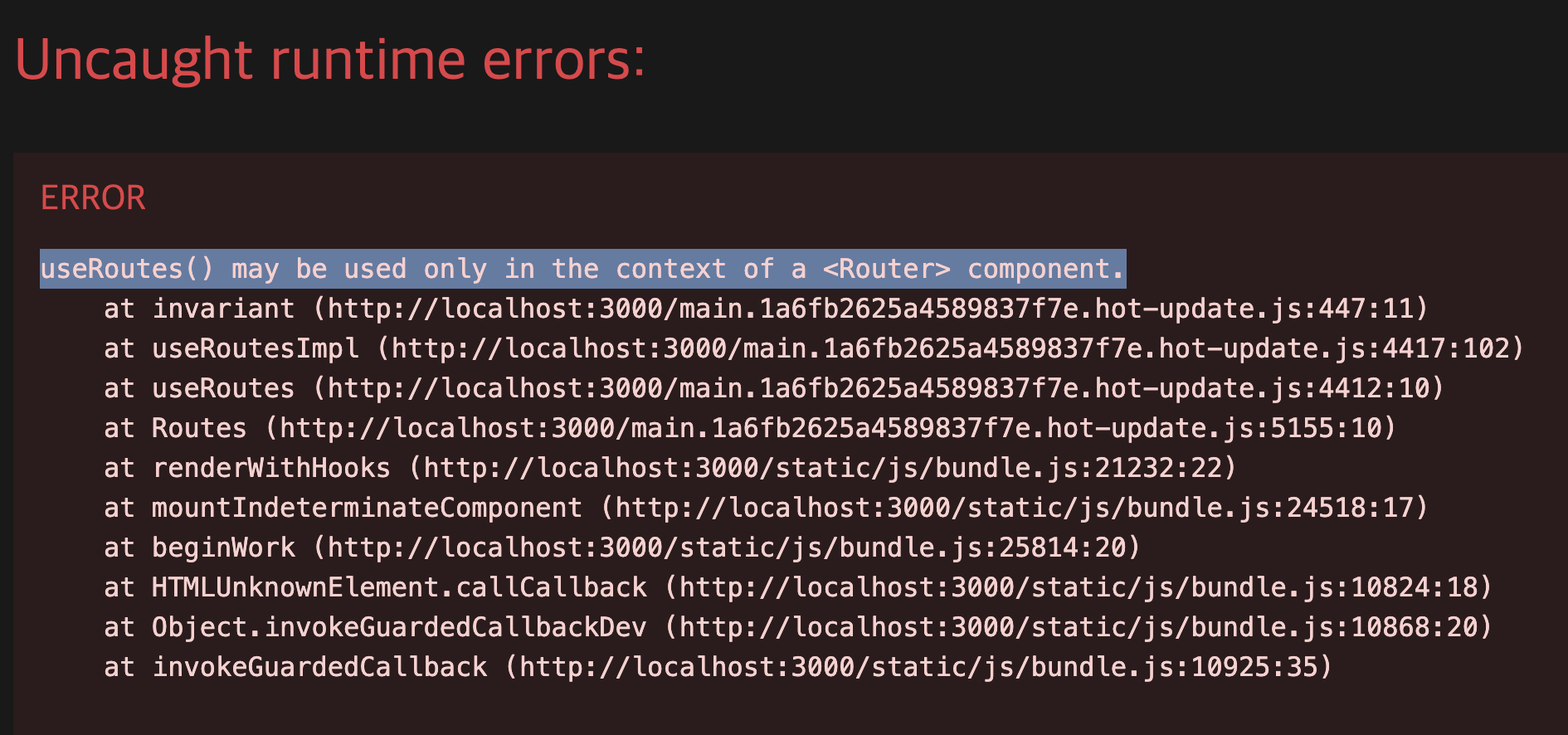
1. 에러상황
import Login from "./components/Login";
import {BrowserRouter as Router, Routes, Route, Link, useNavigate, Outlet} from 'react-router-dom';
function App() {
return (
<div className="App">
<Routes>
<Route path="/" element={<Login/>}/>
</Routes>
</div>
);
}현재 react-router-dom은 6.12.0 버전이다.

<Routes></Routes> 태그를 쓰기 위해선 <Router></Router> 태그로 감싸야 한다는 의미다.
2. 해결
import Login from "./components/Login";
import {BrowserRouter as Router, Routes, Route, Link, useNavigate, Outlet} from 'react-router-dom';
function App() {
return (
<div className="App">
<Router>
<Routes>
<Route path="/" element={<Login/>}/>
</Routes>
</Router>
</div>
);
}BrowserRouter as Router를 추가해주고, 태그로 Routes 전체를 감싸주면 해결!
반응형
'FE > React' 카테고리의 다른 글
| [React] 에러 : axios 요청 무한 루프가 나는 이유 (0) | 2023.06.20 |
|---|---|
| [React] 에러 : state is not a function (1) | 2023.06.15 |
| [React] styled-components (0) | 2023.06.08 |
| [React] react-router-dom (0) | 2023.06.08 |
| [React] Component and Props (0) | 2023.06.01 |
