
자바스크립트 반복문 부분을 함께 공부해보아요 - !
1) 반복문을 표현하는 방식
반복문을 표현하는 방식, 인프런에서는 for문 하나를 배웠습니다.
1-1) for문
c언어 문법과 동일한 문법이라고 생각되는데요.
for(var 변수 = 시작지점; 변수 < 끝지점; 증가율){
반복문으로 처리할 코드
}
위 처럼 for문을 쓸 수 있습니다.
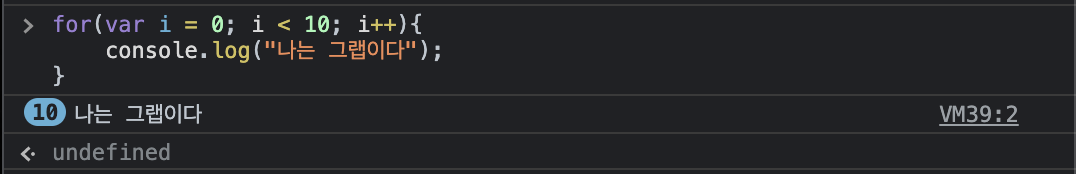
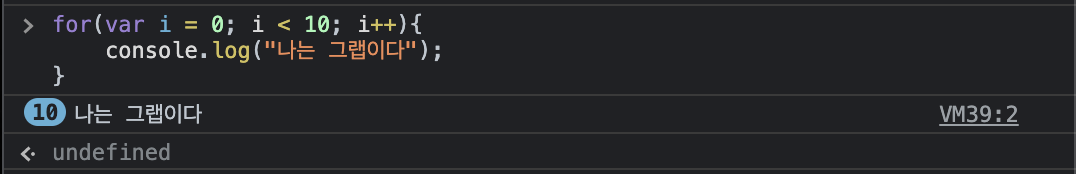
for(var i = 0; i < 10; i++){
console.log("나는 그랩이다");
}

for문을 중도에 멈추고 싶다면 break을 사용해 for문을 벗어날 수 있습니다.
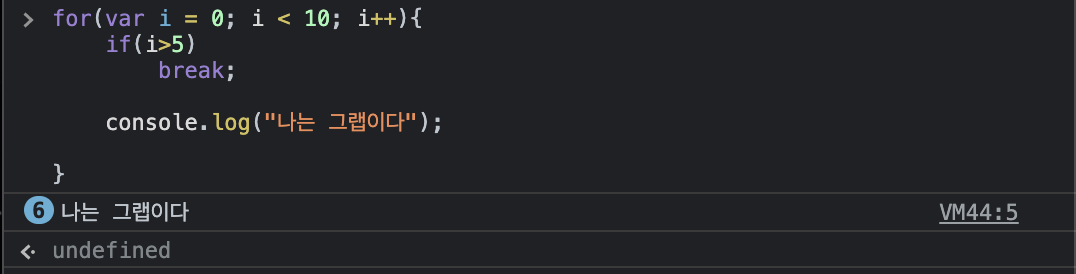
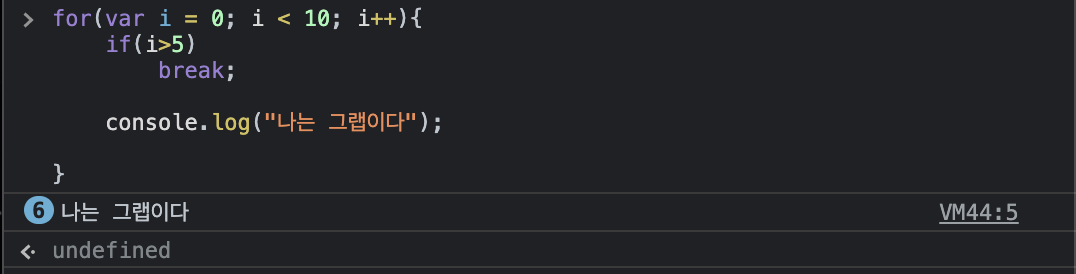
for(var i = 0; i < 10; i++){
if(i>5)
break;
console.log("나는 그랩이다");
}
i는 0~9까지 돌며 i가 6이 들어오는 순간 break을 만나 멈추게 되는 것을 볼 수 있습니다.
때문에 결과는 0~5까지 6번의 "나는 그랩이다"가 출력되는 것이죠.
for문에서 특정 값을 스킵하고 싶다면 continue을 사용해 다음 차례로 넘어갈 수 있습니다.
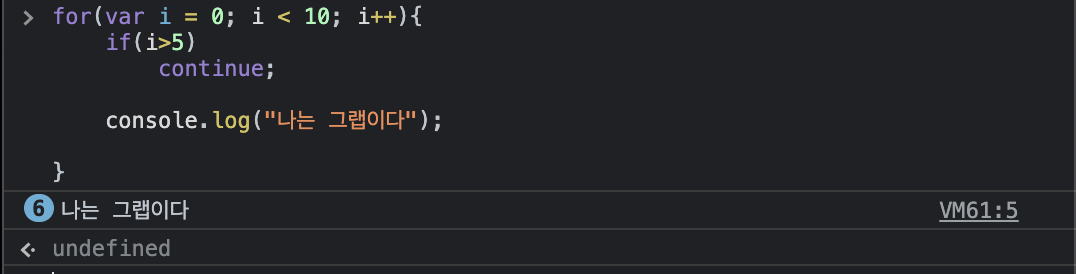
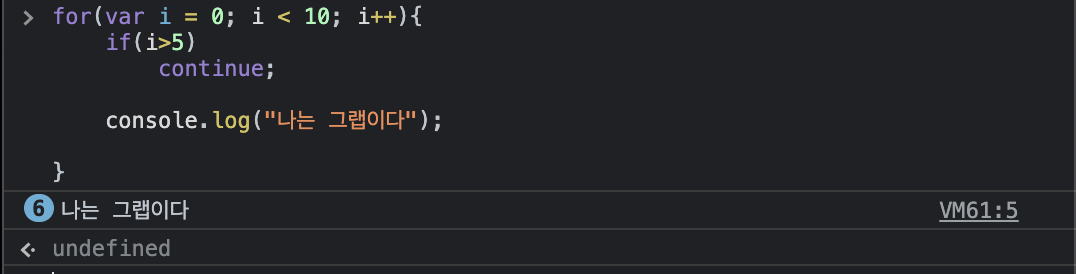
for(var i = 0; i < 10; i++){
if(i>5)
continue;
console.log("나는 그랩이다");
}
i는 0~9까지 돌며 i가 6이 들어오는 순간 continue를 만나 다음 차례로 넘어가게 되는 것을 볼 수 있습니다.
때문에 결과는 0~5까지 6번의 "나는 그랩이다"가 출력되는 것이죠.
만약 i==5라는 조건을 주었다면 i가 5일 때를 제외한 0~4(5번)과 6~9(4번)으로 9번의 "나는 그랩이다"가 출력될 겁니다.
1-1) while문
for문 다음으로 많이 쓰이는 while문 입니다.
i=3
while(i!=0){
console.log("산와머니")
i--
}
i를 1씩 감소시켜나가며 0이 되기 전까지 계속돌아가며 "산와머니"를 출력하는 모습입니다.
i가 3, 2, 1이 될 때 한 번씩 출력되는 모습 보이시죠 ㅎㅎ
추가로 while 문에서도 break, continue를 활용할 수 있으니 참고 부탁드려요 : )
2) 그외 반복문
[자바스크립트] 반복문 총정리: for in, for of, forEach 등
자바스크립트의 반복문을 정리해본다. # 자바스크립트 반복문 종류 1. for : 고전적인 for문 2. for in : 객체의 프로퍼티 키 열거 전용 3. for of : 이터러블 순회 전용 4. forEach(): 배열 순회 전용 메서드
curryyou.tistory.com
다른 반복문은 없을까 찾아봤는데, 정말 다양한 반복문이 정리되어 있는 포스팅이 많았습니다.
저는 위의 사이트에서 많이 배웠는데요. for와 while을 제외하고도 6가지가 더 있었습니다.
# 자바스크립트 반복문 종류
1. for : 고전적인 for문
2. for in : 객체의 프로퍼티 키 열거 전용
3. for of : 이터러블 순회 전용
4. forEach(): 배열 순회 전용 메서드
5. while : 고전적인 while문
6. do while : 고전적인 do...while문
7. Object 객체 메서드: 객체 순회 전용
8. Array.prototye 메서드 : 배열 전용
# 결론
일반적인 순회용 반복문은 아래의 메서드 사용을 추천한다.
1. 배열인 경우 : 배열.forEach() 사용
2. 객체인 경우 : Object.keys(객체) 사용
함수형 프로그래밍에 가깝기도 하고, 예상치 못한 버그를 예방할 수 있기 때문이다.
출처: https://curryyou.tistory.com/202 [카레유]
지금은 간단한 반복문만 알아도 괜찮을 것 같지만, 나중에 프로젝트를 진행하게 된다면 forEach()와 Object.keys(객체)를 활용해보는 것으로 하겠습니다. (ㅠㅠ)
더 궁금한 내용은 댓글에 남겨주세요!
함께 고민해보았으면 좋겠습니다.
프로 개발자가 되는 그날까지~
끝!
'프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 1. Node.js 다운받기 (0) | 2021.11.04 |
|---|---|
| 인프런으로 자바스크립트 기초 다지기 : 3. 콜백함수 & 익명함수 (2) | 2021.07.26 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 함수 (0) | 2021.07.21 |
| 인프런으로 자바스크립트 기초 다지기 : 2. 연산자 | 조건문 (0) | 2021.07.16 |
| 인프런으로 자바스크립트 기초 다지기 : 1. 자료형 | 배열 | 객체 (0) | 2021.07.02 |

자바스크립트 반복문 부분을 함께 공부해보아요 - !
1) 반복문을 표현하는 방식
반복문을 표현하는 방식, 인프런에서는 for문 하나를 배웠습니다.
1-1) for문
c언어 문법과 동일한 문법이라고 생각되는데요.
for(var 변수 = 시작지점; 변수 < 끝지점; 증가율){
반복문으로 처리할 코드
}
위 처럼 for문을 쓸 수 있습니다.
for(var i = 0; i < 10; i++){
console.log("나는 그랩이다");
}

for문을 중도에 멈추고 싶다면 break을 사용해 for문을 벗어날 수 있습니다.
for(var i = 0; i < 10; i++){
if(i>5)
break;
console.log("나는 그랩이다");
}
i는 0~9까지 돌며 i가 6이 들어오는 순간 break을 만나 멈추게 되는 것을 볼 수 있습니다.
때문에 결과는 0~5까지 6번의 "나는 그랩이다"가 출력되는 것이죠.
for문에서 특정 값을 스킵하고 싶다면 continue을 사용해 다음 차례로 넘어갈 수 있습니다.
for(var i = 0; i < 10; i++){
if(i>5)
continue;
console.log("나는 그랩이다");
}
i는 0~9까지 돌며 i가 6이 들어오는 순간 continue를 만나 다음 차례로 넘어가게 되는 것을 볼 수 있습니다.
때문에 결과는 0~5까지 6번의 "나는 그랩이다"가 출력되는 것이죠.
만약 i==5라는 조건을 주었다면 i가 5일 때를 제외한 0~4(5번)과 6~9(4번)으로 9번의 "나는 그랩이다"가 출력될 겁니다.
1-1) while문
for문 다음으로 많이 쓰이는 while문 입니다.
i=3
while(i!=0){
console.log("산와머니")
i--
}
i를 1씩 감소시켜나가며 0이 되기 전까지 계속돌아가며 "산와머니"를 출력하는 모습입니다.
i가 3, 2, 1이 될 때 한 번씩 출력되는 모습 보이시죠 ㅎㅎ
추가로 while 문에서도 break, continue를 활용할 수 있으니 참고 부탁드려요 : )
2) 그외 반복문
[자바스크립트] 반복문 총정리: for in, for of, forEach 등
자바스크립트의 반복문을 정리해본다. # 자바스크립트 반복문 종류 1. for : 고전적인 for문 2. for in : 객체의 프로퍼티 키 열거 전용 3. for of : 이터러블 순회 전용 4. forEach(): 배열 순회 전용 메서드
curryyou.tistory.com
다른 반복문은 없을까 찾아봤는데, 정말 다양한 반복문이 정리되어 있는 포스팅이 많았습니다.
저는 위의 사이트에서 많이 배웠는데요. for와 while을 제외하고도 6가지가 더 있었습니다.
# 자바스크립트 반복문 종류
1. for : 고전적인 for문
2. for in : 객체의 프로퍼티 키 열거 전용
3. for of : 이터러블 순회 전용
4. forEach(): 배열 순회 전용 메서드
5. while : 고전적인 while문
6. do while : 고전적인 do...while문
7. Object 객체 메서드: 객체 순회 전용
8. Array.prototye 메서드 : 배열 전용
# 결론
일반적인 순회용 반복문은 아래의 메서드 사용을 추천한다.
1. 배열인 경우 : 배열.forEach() 사용
2. 객체인 경우 : Object.keys(객체) 사용
함수형 프로그래밍에 가깝기도 하고, 예상치 못한 버그를 예방할 수 있기 때문이다.
출처: https://curryyou.tistory.com/202 [카레유]
지금은 간단한 반복문만 알아도 괜찮을 것 같지만, 나중에 프로젝트를 진행하게 된다면 forEach()와 Object.keys(객체)를 활용해보는 것으로 하겠습니다. (ㅠㅠ)
더 궁금한 내용은 댓글에 남겨주세요!
함께 고민해보았으면 좋겠습니다.
프로 개발자가 되는 그날까지~
끝!
'프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 1. Node.js 다운받기 (0) | 2021.11.04 |
|---|---|
| 인프런으로 자바스크립트 기초 다지기 : 3. 콜백함수 & 익명함수 (2) | 2021.07.26 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 함수 (0) | 2021.07.21 |
| 인프런으로 자바스크립트 기초 다지기 : 2. 연산자 | 조건문 (0) | 2021.07.16 |
| 인프런으로 자바스크립트 기초 다지기 : 1. 자료형 | 배열 | 객체 (0) | 2021.07.02 |
