
안녕하세요 ! 자바스크립트를 공부하자고 마음을 먹고 돌아온 산와머니입니다.
사실 멋쟁이사자처럼에서 그동안 배웠던 온라인 강의들을 정리하는 글을 쓸까도 했는데
20.10.25(일) 까지 해커톤을 마감하게 되었습니다 ㅠㅠ
저는 해커톤 1일을 주고 밤새면서 마감할 줄 알았는데 거의 1달이 되는 시간을 주셔서...
다들 퀄리티가 상당할 것으로 예상합니다 흑흑ㅎ긓긓 ㅠㅠㅠ
그래서 오늘은 저의 한계를 조금이나마 보충하려고 짧게 2~3일 정도 자바스크립트를 공부해보려 합니다 !!
+21.01.11 글추가
많은 활동으로 그동안 미뤄왔던 JS 배워보려고 다시 글을 남깁니다.
+21.11.04
이렇게 티스토리 블로그에도 정리하게 되네요 ^^
오늘은 셋팅 환경으로 Node.js를 다운받고 간단하게 조작하는 방법을 배워보도록 하겠습니다 !
https://www.youtube.com/watch?v=tJieVCgGzhs
참고하자면 저는 이 영상으로 공부를 할 예정입니닷!!
step 1. https://nodejs.org/en/ 에 들어간다.

저는 빨간색 네모칸 부분을 눌러 설치했지만, 다른 os를 쓰시는 분들은 주황 혹은 노란색으로 보이는 네모칸 부분을 눌러 다른 버전을 설치해주세요 !
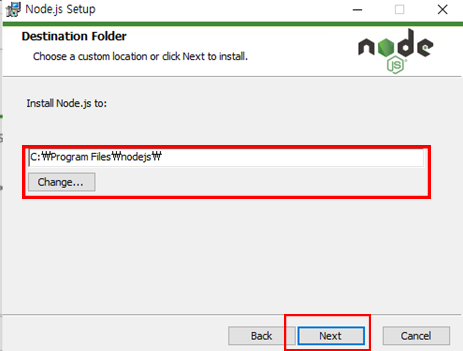
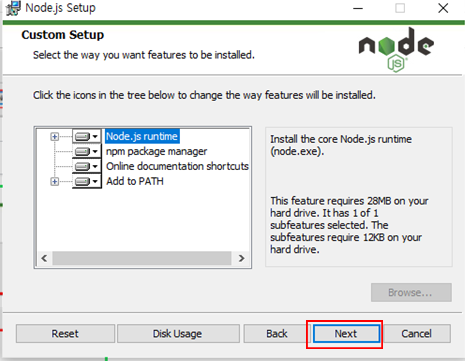
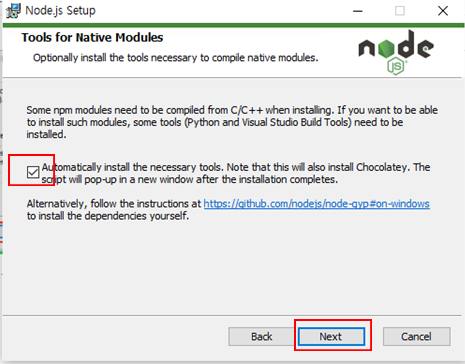
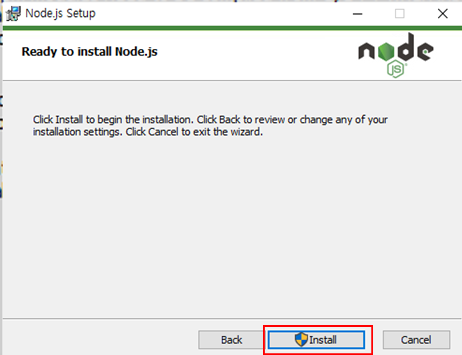
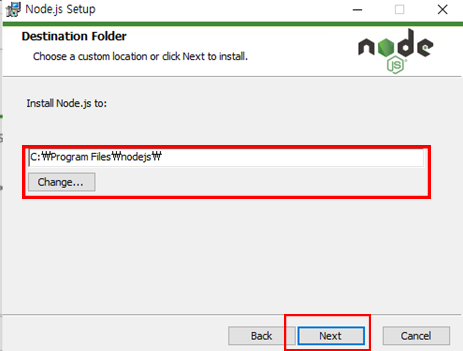
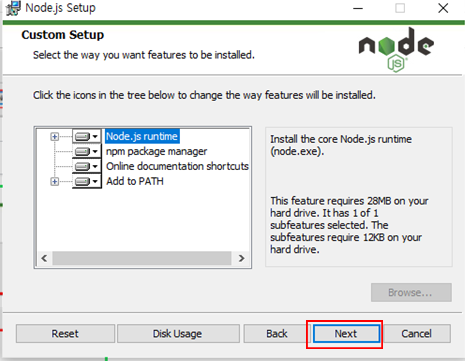
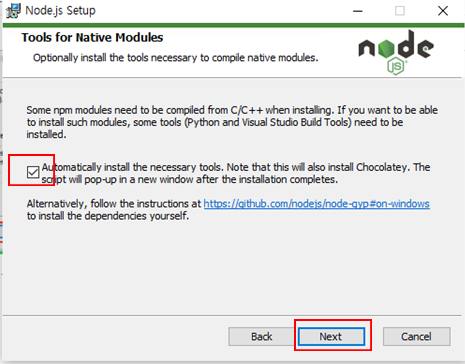
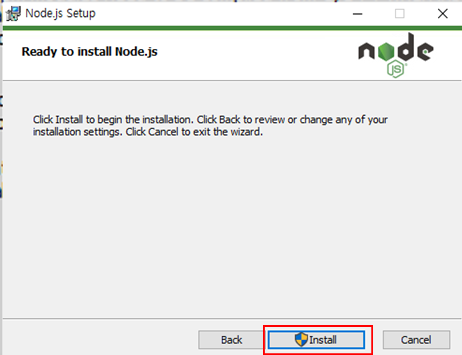
step 2. 설치한다. (빨간색 네모칸을 따라온다)






똑같이 따라해주시면 설치를 자동적으로 합니다 ^^

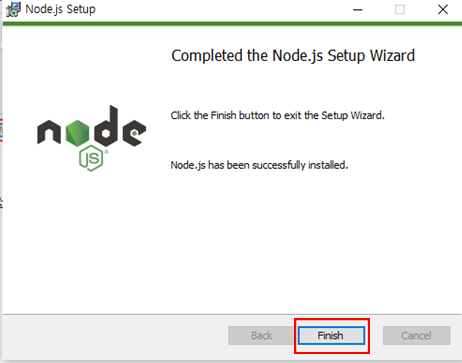
피니쉬를 클릭해주시면 설치 완료 !!

짜잔쓰 ~~

그 뒤로 무슨 파워쉘 사용한다며 예 / 아니요 선택지가 나와서 예 눌렀는데 스스로 없는 프로그램을 다운 하는 둥... 경고를 띄우는 둥... 하고있네요... ?...
step 3. 활용해본다.

일단, javascript라는 이름을 가진 폴더를 바탕화면에 만들어주겠습니다 !

그 후, vscode를 실행하여 javascript폴더를 열어주었습니다.

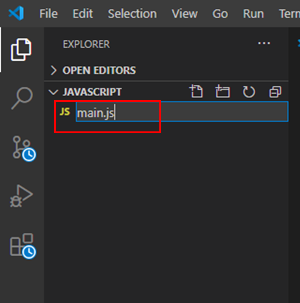
폴더 아래 main.js라는 파일을 만들어보겠습니다.

console.log('Hello world!'); 라고 입력해보도록 하겠습니다.

terminal > new terminal 카테고리를 눌러 새 터미널을 불러와 node main.js라고 쳐주시면 저희가 입력한 명령어대로
Hello world!라고 입력되어지는 모습을 볼 수 있습니다 ^^!
오늘의 간단한 공부는 여기까지 !
저는 더 공부해보고 유용한 정보가 있다면 다시 찾아뵙도록 하겠습니다!!
그럼 바이바잉~~

'프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 3. 전역변수 VS 지역변수 (0) | 2021.11.05 |
|---|---|
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 2. async vs defer (0) | 2021.11.05 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 콜백함수 & 익명함수 (2) | 2021.07.26 |
| 인프런으로 자바스크립트 기초 다지기 : 4. 반복문 (0) | 2021.07.24 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 함수 (0) | 2021.07.21 |

안녕하세요 ! 자바스크립트를 공부하자고 마음을 먹고 돌아온 산와머니입니다.
사실 멋쟁이사자처럼에서 그동안 배웠던 온라인 강의들을 정리하는 글을 쓸까도 했는데
20.10.25(일) 까지 해커톤을 마감하게 되었습니다 ㅠㅠ
저는 해커톤 1일을 주고 밤새면서 마감할 줄 알았는데 거의 1달이 되는 시간을 주셔서...
다들 퀄리티가 상당할 것으로 예상합니다 흑흑ㅎ긓긓 ㅠㅠㅠ
그래서 오늘은 저의 한계를 조금이나마 보충하려고 짧게 2~3일 정도 자바스크립트를 공부해보려 합니다 !!
+21.01.11 글추가
많은 활동으로 그동안 미뤄왔던 JS 배워보려고 다시 글을 남깁니다.
+21.11.04
이렇게 티스토리 블로그에도 정리하게 되네요 ^^
오늘은 셋팅 환경으로 Node.js를 다운받고 간단하게 조작하는 방법을 배워보도록 하겠습니다 !
https://www.youtube.com/watch?v=tJieVCgGzhs
참고하자면 저는 이 영상으로 공부를 할 예정입니닷!!
step 1. https://nodejs.org/en/ 에 들어간다.

저는 빨간색 네모칸 부분을 눌러 설치했지만, 다른 os를 쓰시는 분들은 주황 혹은 노란색으로 보이는 네모칸 부분을 눌러 다른 버전을 설치해주세요 !
step 2. 설치한다. (빨간색 네모칸을 따라온다)






똑같이 따라해주시면 설치를 자동적으로 합니다 ^^

피니쉬를 클릭해주시면 설치 완료 !!

짜잔쓰 ~~

그 뒤로 무슨 파워쉘 사용한다며 예 / 아니요 선택지가 나와서 예 눌렀는데 스스로 없는 프로그램을 다운 하는 둥... 경고를 띄우는 둥... 하고있네요... ?...
step 3. 활용해본다.

일단, javascript라는 이름을 가진 폴더를 바탕화면에 만들어주겠습니다 !

그 후, vscode를 실행하여 javascript폴더를 열어주었습니다.

폴더 아래 main.js라는 파일을 만들어보겠습니다.

console.log('Hello world!'); 라고 입력해보도록 하겠습니다.

terminal > new terminal 카테고리를 눌러 새 터미널을 불러와 node main.js라고 쳐주시면 저희가 입력한 명령어대로
Hello world!라고 입력되어지는 모습을 볼 수 있습니다 ^^!
오늘의 간단한 공부는 여기까지 !
저는 더 공부해보고 유용한 정보가 있다면 다시 찾아뵙도록 하겠습니다!!
그럼 바이바잉~~

'프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 3. 전역변수 VS 지역변수 (0) | 2021.11.05 |
|---|---|
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 2. async vs defer (0) | 2021.11.05 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 콜백함수 & 익명함수 (2) | 2021.07.26 |
| 인프런으로 자바스크립트 기초 다지기 : 4. 반복문 (0) | 2021.07.24 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 함수 (0) | 2021.07.21 |
