
안녕하세요! 여러분 멋쟁이사자처럼8기 산와머니입니다!!!

오늘은 멋쟁이사자 8기에서 유용하게 배웠던 Git & Github에 대하여 공부해보려고 합니다!
제가 git & github를 배우기 전 궁금했던 것들 위주로 이번 Question으로 구성했습니다.
1. Git 과 Github에 차이점이 뭘까요?
여러분 학창시절... 허브(hub)라고 들어보지 않으셨나요?

허브는 네트워크에 다수의 시스템을 연결할 때 사용된다.
https://terms.naver.com/entry.nhn?docId=783256&cid=42111&categoryId=42111
보시다시피 저는 그동안 협업을 해보지 못해서 github가 왜 쓰이는지 체감을 하지 못했습니다.
하지만 팀원들과 같이 웹을 만들다 보니
카카오톡이나 이메일로 코드를 공유하는 일은 모든 팀원이 같은 코드를 보기까지의 과정이 배우 번거로웠습니다.
하지만 github를 쓰는 순간
git pull로 당겨오기만 하면 팀원들이 수정한 코드의 내역들을 모두 확인할 수 있었죠.
이건 어디까지나 제 생각이지만 git과 github의 사이는 이렇게 정의하고싶습니다.
git이라는 저장소에 있는 내역을 github로 다수의 작업을 공유할 수 있는 관계라고 말입니다.
2. 그럼 어떻게 사용하나요?
step1)Github회원가입을 합니다.
GitHub: Where the world builds software
GitHub is where over 73 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
step2) Git을 설치합니다.
Git - Downloads
Downloads macOS Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific exp
git-scm.com

자신의 운영체제에 맞는 Git을 설치해주세요. (Mac의 설치는 위의 과정으로 안될 수도 있습니다.)

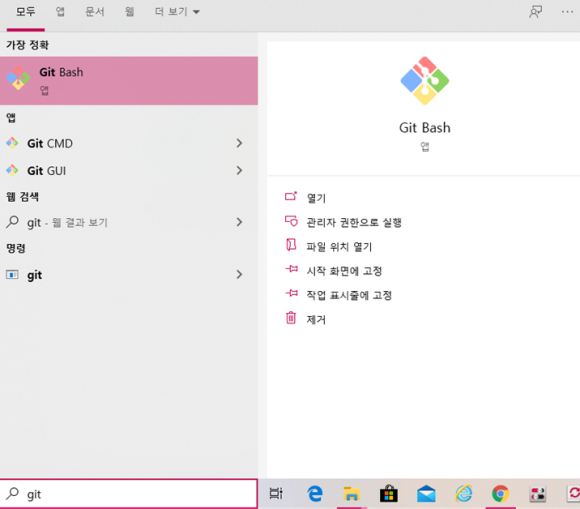
다음과 같이 Git Bash가 생기면 설치가 완료된 것입니다!
step3)레파지토리(repository)를 만들어봅시다.

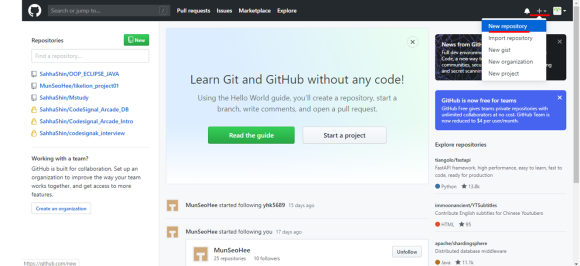
다음 git홈페이지에서 +버튼>New repository를 클릭합니다.

다음 밑줄 친 부분을 모두 입력&선택해줍니다.
참고로 public-모든사람이 접근가능/privacy-모든사람이 접근 불가능 입니다.

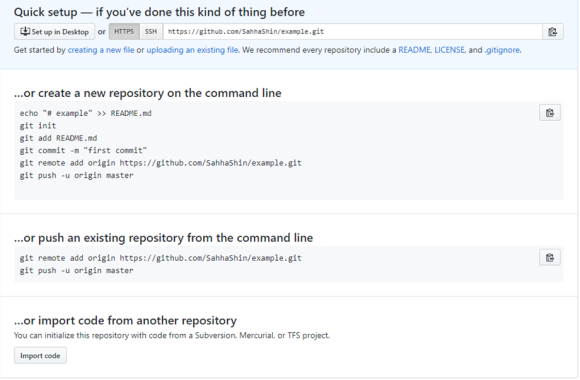
잘 완성이 되었다면 다음과 같은 창이 뜨게됩니다.
step4) 자신이 만든 레파지토리와 연결할 workspace폴더를 만듭니다.

C:\Users\tksgk 저는 다음과 같은 경로에 workspace폴더를 하나 생성하였습니다.
(한글경로가 없는 곳으로 만들어주세요!!!)
step5) 관리할 작업물들을 옮겨주세요.(없으면 다음 단계를 보셨다가 생기실 때 이용해주세요^^)

workspace 폴더 안에 다음과 같은 임의의 작업물을 배치해보겠습니다(teampro1: 멋쟁이사자처럼 첫 팀 프로젝트 작업물)

그리고 그 작업물 안에는 html & css & 이미지 파일등이 있습니다.
step6) Git Bash Here 열기

자신이 설정한 workspace폴더>오른쪽마우스버튼>Git Bash Here 열기

그러면 다음과 같이 자신의 workspace폴더에 맞게 경로가 설정되어 Git Bash가 열립니다.
step7) 로컬저장소 만들기 (git init)

git init 을 입력하여 로컬저장소를 만듭시다.
step8) 원격 저장소 (레파지토리)와 연결하기

자신이 만들었던 레파지토리의 주소를 복사합니다.

1)git remote add origin 레파지토리주소
2)git remote -v
2개를 입력해주시면 원격저장소와 연결이됩니다.
step9) 작업물 올리기

1) git add . (.은 반드시 한칸 띄고 쓸 것)
-로컬저장소(workspace에 로컬저장소로 만들어 줬었음)에 파일을 올려주는 작업입니다.
-.은 모든 파일을 대상으로 하는 것이고 특정 파일 혹은 폴더를 대상을 하고 싶다면 . 대신 써준다.
2)git status
-로컬저장소에 상태를 보여줍니다.
-초록색 : 올라감 / 빨간색 : 올라가지 않음

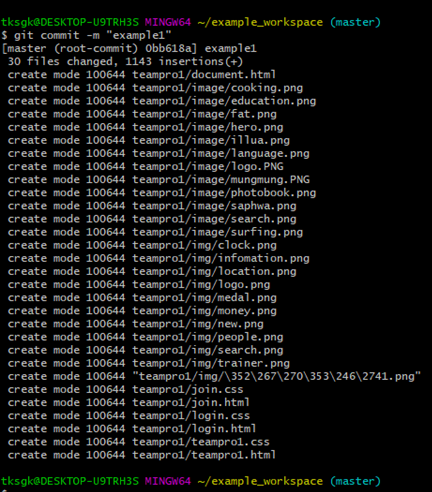
git commit -m "입력하고싶은 메세지"
다음과 같이 명령어를 입력하면 로컬저장소에 올려둔 파일을 최종확인하게 되는 것입니다.

git push -u origin master
위의 명령을 입력하면 commit된 요소들이 원격저장소(레파지토리)에 다음 파일들이 전부 올라가는 것을 볼 수 있습니다.

step10) 동료와 공유(협업)하기

code창에서 벗어나 setting창>Manage access를 클릭해주세요.

비밀번호를 입력하면 다음과 같은 창이 뜨는데 Invite a collaborator를 눌러 협업자를 초대해주시면됩니다.
초대한다고 모두 끝난게 아닙니다!!!!!!!!! 주의사항!!!!!!!!!!!!!!!!!!!!

다음과 같이 협업자로 초대한 사람들에게 이메일이 가는데 꼭 View invitation버튼을 눌러주셔야 원격저장소로 접근이 가능해진다는 점 기억해주세요!
보기도 힘드셨을텐데 끝까지 읽어주셔서 감사합니다.
저도 많이 다뤄보지 않아서 부족한 부분 많았을텐데 그래도 저희 같이 공부하며 힘냅시당 ㅎ_ㅎ

'대외활동 > 멋쟁이사자처럼 8기 (WEB)' 카테고리의 다른 글
| [멋쟁이사자처럼8기 9주차] Django 셋팅 1-2 (0) | 2021.11.03 |
|---|---|
| [멋쟁이사자처럼8기 9주차] Django 셋팅 1-1 (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 2주차] 기획 활동 및 bootstrap 사용법 (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] CSS기초의 모든 것 With vscode(Visual Studio Code) (20.04.16) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] HTML기초의 모든 것 With vscode(Visual Studio Code) (2020.04.19) (0) | 2021.11.02 |
