
안녕하세요 멋쟁이사자처럼 8기 산와머니입니다.
오늘은 어떤 활동을 했는지 간략한 소개와 부트스트랩를 어떻게 사용하는지 배운 것에 대한 글을 쓰려고 합니다.
부트스트랩에 관한 내용이 필요하신 분은 맨 아래로 이동해주세요!
보시면서 많은 궁금증 또는 많은 가르침부탁드립니다!
그럼 시작해볼까요!

1. 지금까지의 일정?
2주차 첫 스터디가 시작되기 전 6기 멋쟁이사자 선배님들이 제작하셨던 '킨더가든'의 한 페이지를 최대한 비슷하게 구현해보라는 과제와 다음 아래와 같은 선택자 문제 14번까지 풀어서 인증하라는 과제를 완료하였습니다 ㅎㅎ

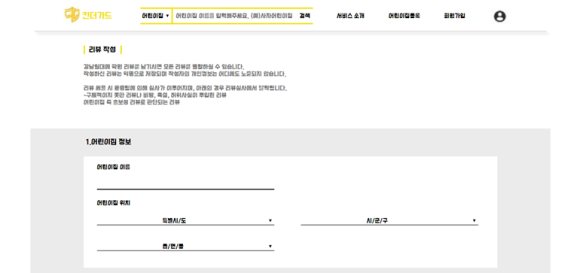
이 사진은 6기 선배님들의 킨더가든 원본입니다.

이 사진은 제가 과제로 낸 킨더가든 모습입니다.
비슷한가요? ㅎㅎ...HTML과 CSS 만으로 최선을 다했답니다...ㅠㅠ form 태그와 입력방식 설정은 글로만 배울 땐 이해가 어려웠는데 역시 실제 구현을 하려고 시도하니 이해가 잘 되었습니다.

위 사진은 선택자 과제입니다.
4월 24일 (금) : 부트스트랩 & GIT 사용법 스터디
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
Bootstrap
The most popular HTML, CSS, and JS library in the world.
우리는 좀 더 쉽게 웹페이지를 구현하기 위하여 부트스트랩에 표현되어있는 많은 코드를 사용하기로 하였습니다.
'킨더가든' 웹페이지를 HTML 과 CSS로 구현하는게 굉장히 힘들고 시간이 오래걸렸는데 그 다음주차에 부트스트랩을 배워 굉장히 기뻤던 기억이 납니다!!! ㅎㅎ 왜냐면 이제 네비게이션 바 하나를 만드려고 몇 시간을 투자할 필요도 없이 코드만 긁어오면 누구나 만들 수 있거든요.
SahhaShin - Overview
SahhaShin has 16 repositories available. Follow their code on GitHub.
github.com
그리고 지금까지는 민망하게도 코드내용을 카카오톡으로만 긁어서 공유했었는데 GIT의 사용법을 알고나니 정말 유용하게 쓸 수 있겠다는 생각을 했습니다. 상대방의 코드를 자유롭게 고치고 쉽게 업로드 할 수도 있고, branch를 사용하는게 어렵게 느껴지기는 했지만 재미있었습니다 * _ * 앞으로는 git에 색깔채우는 재미로 살아야겠어요!!!
4월 25일 (토) : 제 2차 아이디어 발표(1인1서비스)
: 1주차에 이어 2주차의 아이디어 발표를 했는데요! 첫 주에는 14명의 발표자들이 4시간에 걸쳐 지쳤다면 이번엔 다들 능숙히 발표를 마치며 3시간밖에 걸리지 않았답니다 ㅎㅎ 그리고 항상 생각하는 것이지만 아무도 아이디어가 겹치지 않아서 신기했습니다. 14명 중 몇 명은 비슷할 줄 알았는데 각자 자신의 다른 세계가 있다는 기분을 받았습니다.
마지막 개인 발표에 좋은 아이디어로 발표하고 싶었는데 14명 중 가장 좋은 아이디어가 되기란 힘들더군요!
+ 2021년 11월 2일 업데이트
지금은 밝힐 수 있다! 그 때 그 기획!
제가 처음 웹을 배우면서 힘들었던 것이 모르는 것이 있을 때 영어로 된 페이지를 읽어야 하는 것이었습니다. 해석하느라 시간도 오래걸리고, 모를 때 영어를 보니 좀 짜증나는 마음에 만든 기획입니다 ㅋㅋ


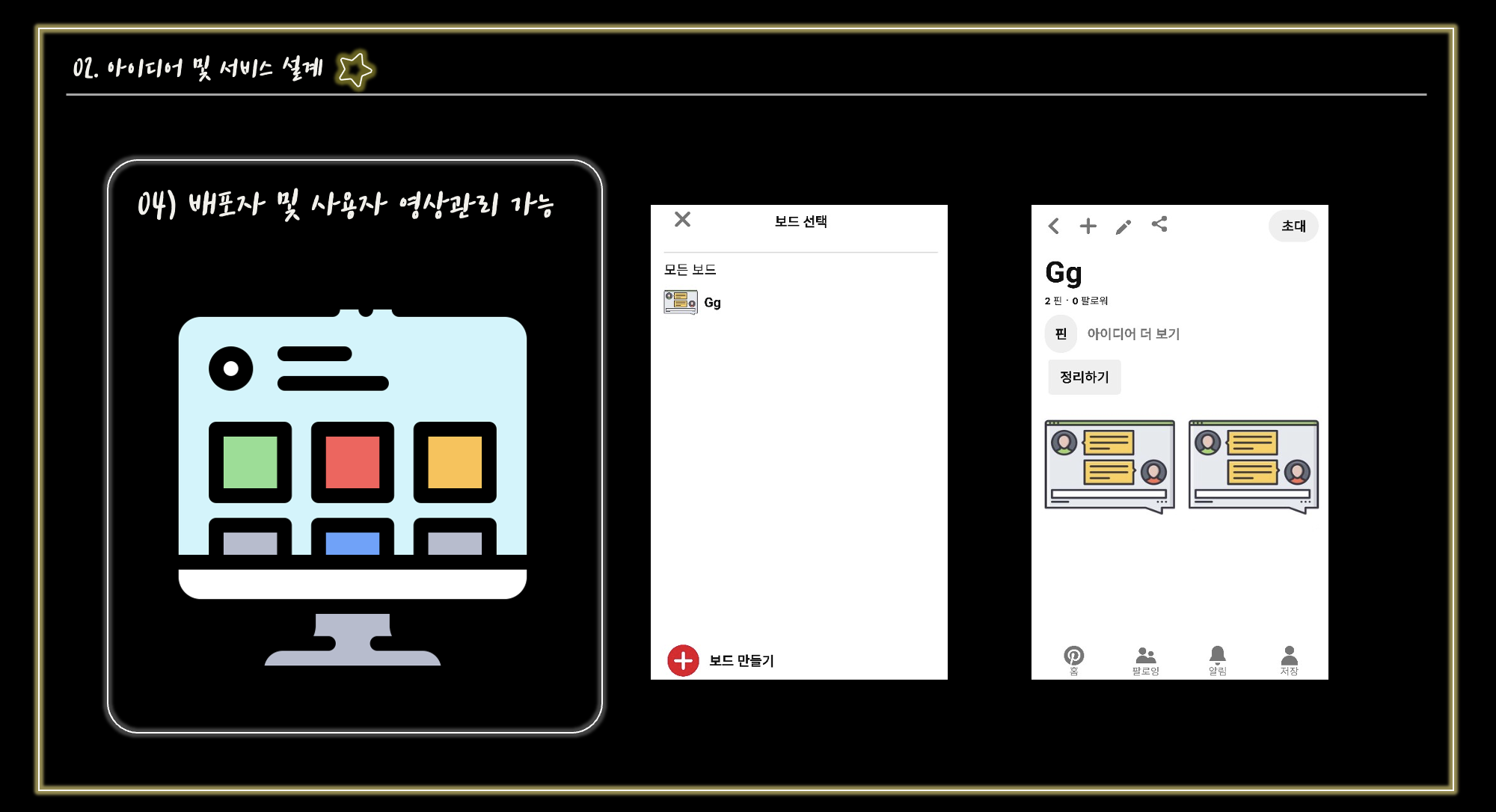
유튜브처럼 다양한 오류 영상을 제공하고, 고객들은 영어로 된 글만 보는 것에서 한글로 여러 프로그래머들의 설명을 들을 수 있으니 그때는 참 좋은 기획안이라 생각했네요 ㅎㅎ...

제 기획안에서는 '프리미엄 고객'이라는 제도도 있었는데요. 유튜브 프리미엄처럼 일정 금액을 내고 정기 회원이 되시면 현재 온라인에 있는 현직 프로그래머들에게 직접 물어볼 수 있고, 프로그래머는 설명의 대가로 포인트를 받는 제도였습니다. (귀엽죠...ㅎ)

그리고 그렇게 모은 포인트는 만 원이상 출금 가능하게 설계했습니다!

내가 다시 보고 싶은 강의는 저장해 다시 들을 수 있도록 따로 페이지도 만들려고 기획했었네요 ㅎㅎ
.
.
.
이 기획 발표 뒤에는 2주마다 팀을 바꾸기 때문에 모든 발표가 끝난 뒤에는 새로운 팀을 만나게 되었습니다 ㅎ_ㅎ
2. 부트스트랩 사용법
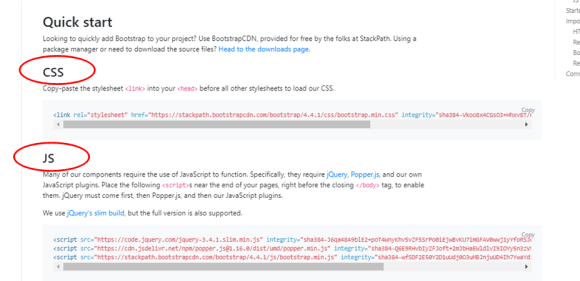
https://getbootstrap.com/ 의 코드를 이용하시려면 HTML head안에 추가해야할 코드가 있습니다.

위의 홈페이지에 들어가시면 'Get started'에 들어갑니다.

그럼 부트스트랩을 사용하기 위해 추가해야할 코드가 나옵니다. (copy를 눌러 head에 추가해주세요!)
추가하시면 부트스트랩 코드를 사용하여 간단하게 메뉴바, table같은 것을 만들 수 있게 됩니다 ㅎㅎ
오늘도 부족한 제 글 읽어주셔서 감사합니다 !
웹에 대한 좋은 아이디어나 생각 공유해요!

'대외활동 > 멋쟁이사자처럼 8기 (WEB)' 카테고리의 다른 글
| [멋쟁이사자처럼8기 9주차] Django 셋팅 1-1 (0) | 2021.11.02 |
|---|---|
| [멋쟁이사자처럼8기 6주차] 10단계로 Git & Github 함께배워요! with 협업 (2020.05.19) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] CSS기초의 모든 것 With vscode(Visual Studio Code) (20.04.16) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] HTML기초의 모든 것 With vscode(Visual Studio Code) (2020.04.19) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] 기획 활동 및 VS Code 셋팅 방법 (2020.04.19) (0) | 2021.11.02 |
