
안녕하세요! 지금부터 HTML의 기초에 이어 CSS의 기초에 대해 끄적이며 공부해보려고 합니다.
지금부터 같이 공부해요!!

1. CSS 사용 형식
아래 종류 3가지를 소개하며 사용 방법을 보실 수 있겠지만 간단하게는 css를 적용하고 싶은 선택자를 골라주세요.
그 다음 선언부는 다음과 같이 사용합니다.
선택자{ 속성: 값; 속성: 값;}
땀표시(;)로 여러 속성에 css 값을 입혀 사용할 수 있습니다!

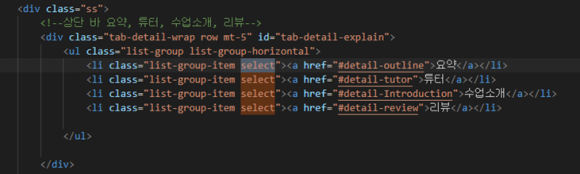
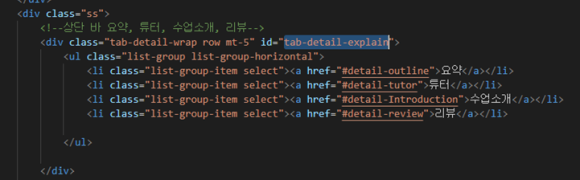
다음 그림은 html 안 테이블 li에 class이름을 select로 설정한 모습입니다.

만약 테이블 아래의 선을 제외한 모든 선을 지우고 싶다면 다음과 같이 css를 설정해 boder line을 없애줍니다!
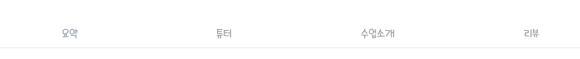
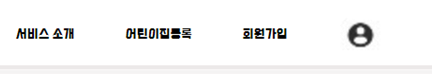
그럼 결과는 다음과 같이 도출됩니다.

2. CSS의 종류 3가지
첫 번째로는 많이 쓰기를 권장하고 있고 저도 많이 쓰는 '외부스타일 시트' 형식입니다.

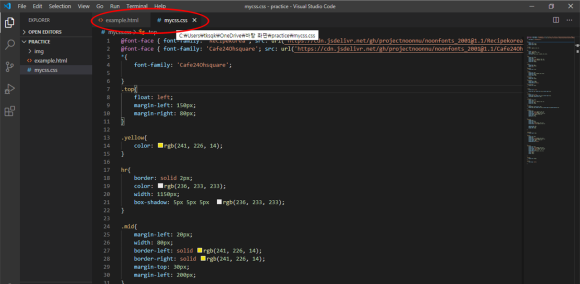
다음과 같이 HTML 안에다가 스타일을 입히는 형식이 아닌 외부에 .css을 만듭니다.
2-1.그럼 html에 적용 안되지 않나요?

네. 그래서 다음과 같이 스타일을 입힐 HTML에 다음과 같이 넣어주시면 적용이 됩니다 ^,^
<link rel="stylesheet type="text/css" href="외부스타일시트이름.css">
두 번째로는 외부 스타일 시트가 있다면 내부 스타일 시트도 있겠죠?! 내부 스타일 시트입니다!.

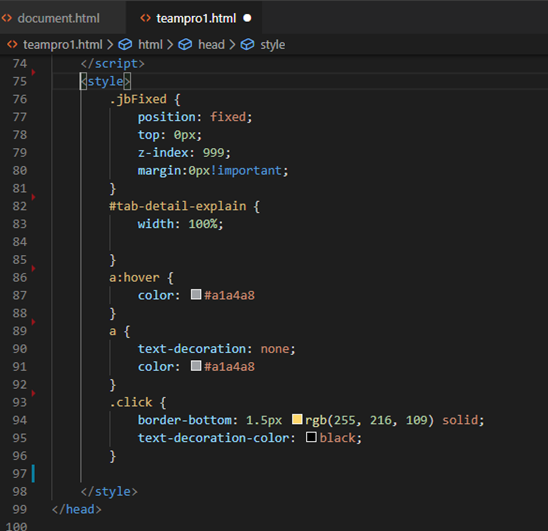
다음 그림과 같이 HTML 안에 <head></head> 안에 <style> </style>을 넣어 그 안에 css 요소를 넣어주는 방식입니다.
마지막으로는 인라인 스타일 시트입니다!

다음과 같이 <body></body>안에 어떤 요소에 다이렉트로 css를 넣어주고 싶을 때 사용합니다.
2-3. 하지만 왜 3가지나 있는데 외부 스타일 시트를 주로 사용하니?
라고 물으신다면 이번 HTML 작업 뿐 만아니라 다른 HTML 작업으로 새로운 페이지를 만들 때도 link로 연결만 해주면 다시 재사용이 가능하기 때문입니다!!!!
정리하면
-인라인스타일시트(body 요소에 직접적용)
-내부스타일시트(head 안 style을 넣어 사용)
-외부스타일시트(css시트를 따로 만들어 link로 연결해서 사용 - 재사용율 높음)
입니다.
3. 그럼 선택자 앞에 아무것도 안써있는 건 뭐고 '.' , '#', '*'은 뭔가요?
위의 그림에서는 css를 사용할 때 여러가지 방법이 쓰이는 것을 보실 수 있었을 것입니다.
첫 번째로는 * 이 붙는 경우입니다.

다음과 같이 mycss.css를 link로 적용하는 모든 HTML페이지에 스타일을 적용하고 싶을 때 사용합니다.
*은 HTML에 쓰인 모든 요소를 뜻합니다.
font-family를 선택자 *로 적용시키면 전체페이지의 폰트가 설정해준 값으로 모든 글자가 적용이됩니다.

기본 폰트 고딕 값이랑 많이 다르죠? ㅎㅎ
두 번째로는 가장 많이 사용하는 '.' 형식입니다.
위에서 잠깐 설명드렸다시피 class로 지정해준 요소에 css를 입히고 싶을 때 사용합니다.


즉, class가 select인 모든 요소에 css를 입힌다라는 뜻입니다.
세 번째로는 '#'요소 입니다.


다음과 같이 id라고 설정된 요소에 css를 입히고 싶을 땐 #을 써줍니다.
마지막으로는 아무것도 붙이지 않는 요소입니다.

모든 hr 요소에 css를 적용하고 싶을 때 사용합니다.
hr 뿐만이 아니라 li, ul등 어느 요소에도 사용가능합니다. 심지어는 body도 그렇답니다 ㅎㅎ
4. 전체 id, class 등이 아닌 딱 하나정도만 css를 적용하고 싶을 때는 어떻게 하나요?(조합선택자???)
다음과 같이 class인 inform 밑에는 많은 요소들이 있는데요.

inform 밑에 "어린이집 정보"라고 되 있는 부분만 따로 꾸며주고 싶다면 inform>h4로 써주시면 됩니다.

더 많은 예시로 이해가 가시나용?! ㅎㅎ
5. 여러 조합선택자
5-1. 후손선택자
div p{
내용
}
div 밑에 있는 자식 p인 요소들은 전부 css가 적용됩니다.
5-2.자식선택자
위의 설명과 같이
div>p{
내용
}
div 밑에 있는 제일 첫 번째 p만 css가 적용됩니다.
5-3.인접형제선택자
h1+p{
내용
}
h1과 p는 같은 부모를 가지면서 p중에서도 h1과 가장 가까운 p만 css가 적용됩니다.
5-4.일반형제선택자
h1~p{
내용
}h1+p와는 달리 h1 이후 모든 p에 css가 적용됩니다.
즉, h1 밑에 모든 형제들을 선택합니다!
같이 공부하시다가 공유할 정보나 궁금한 점은 댓글로 남겨주세요 !!!
읽어주셔서 감사합니다~!

'대외활동 > 멋쟁이사자처럼 8기 (WEB)' 카테고리의 다른 글
| [멋쟁이사자처럼8기 9주차] Django 셋팅 1-1 (0) | 2021.11.02 |
|---|---|
| [멋쟁이사자처럼8기 6주차] 10단계로 Git & Github 함께배워요! with 협업 (2020.05.19) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 2주차] 기획 활동 및 bootstrap 사용법 (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] HTML기초의 모든 것 With vscode(Visual Studio Code) (2020.04.19) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] 기획 활동 및 VS Code 셋팅 방법 (2020.04.19) (0) | 2021.11.02 |
