
오늘 공부한 영상! 엘리슨생님과 함께하는 js!!!
저번 포스팅에서도 공부했지만 너무 오래지나서 다시해본다 ㅎ
1. 사용법
자바스크립트를 HTML에 추가하는 코드는 이렇다.
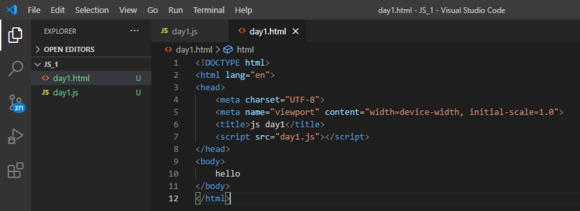
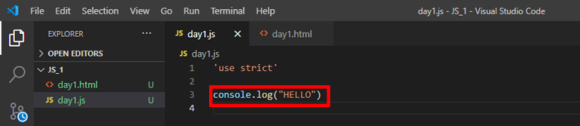
<script src="day1.js"></script><day1.html>

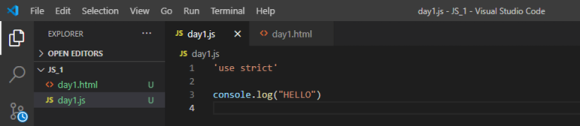
<day1.js>

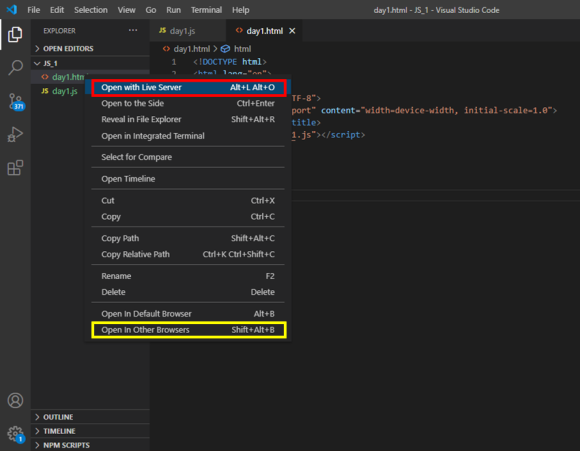
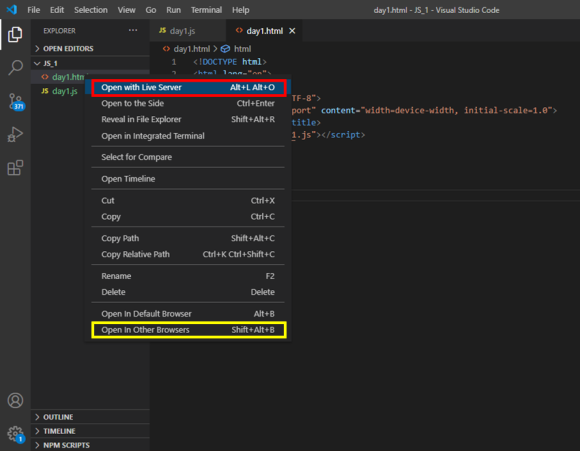
<실행 방법>

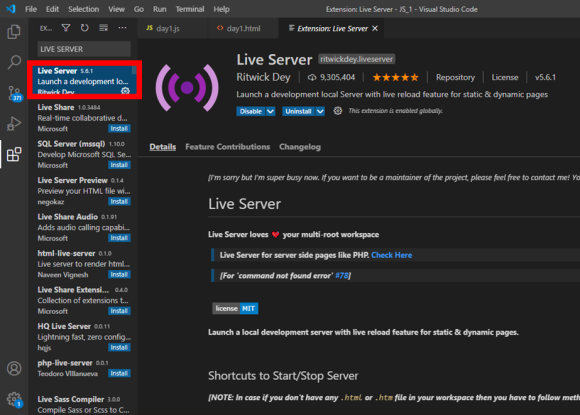
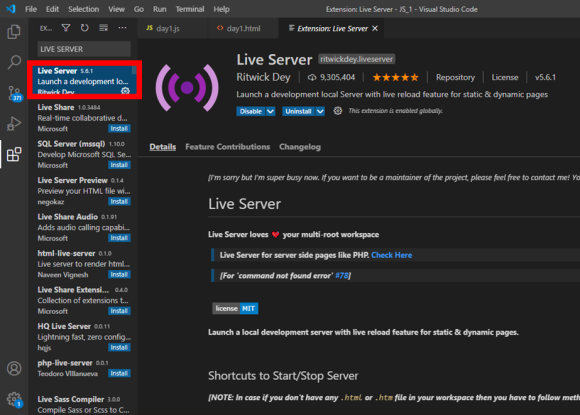
1) LIVE SERVER가 설치되어 있다면 빨간색 부분을 눌러서 실행 가능!

2) LIVE SEVER가 없다면 노란색 부분을 눌러 실행가능!
2. console.log("HELLO")

console.log("HELLO")
이런식으로 JS를 작성하였다면

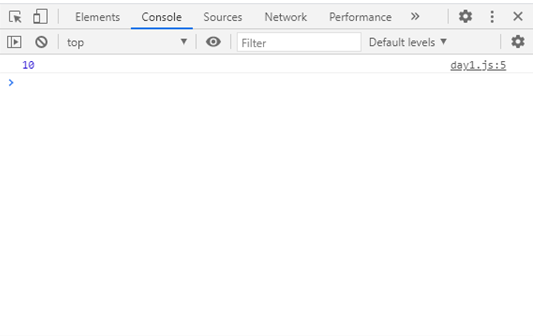
실행하였을 때 F12 혹은 Ctrl+Shift+i 버튼을 눌러 오른쪽과 같은 창을 볼 수 있다.
잘나오는 모습 ^^!
이렇게 브라우저에서 실행도 가능하지만,
node.js에는 자바스크립트 엔진이 있다. 그래서 브라우저 없이 실행 가능하다.

커맨드 창 (윈도우키 + r)으로 실행되는 모습
전 포스트에 node.js설치해서 가능한 것임! 없으면 명령어 사용 불가!
콘솔은 언어 자체에 포함된 아이는 아니지만 통상적으로 많이 쓰는 아이라서 node.js와 웹 api에 공통적으로 포함이 된다.
3. 'use strict'

자바는 유연하게 만들어진 자바스크립트 언어이다.
but! 유연하다는 것은 오류 발생 확률이 높다는 것!
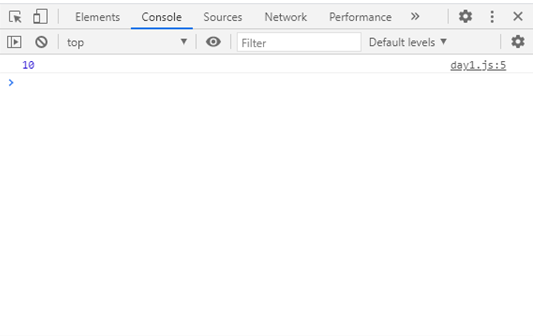
1) 사용 안했을 때 : 변수를 선언 안해도 잘나옴
<day1.js>
a = 10 console.log(a)

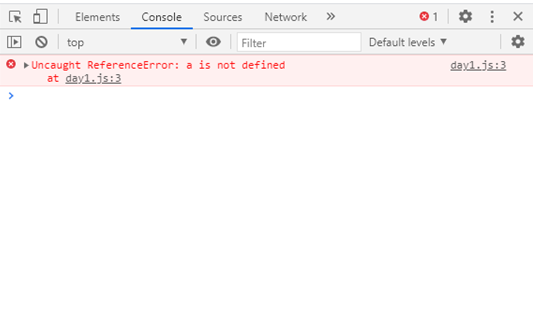
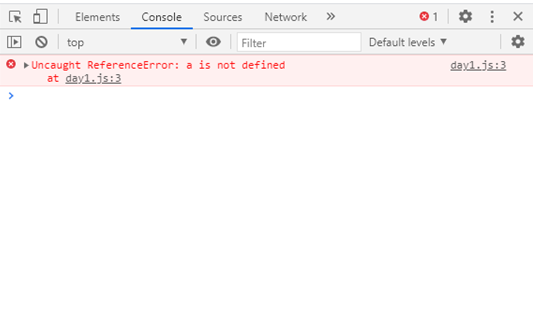
2) 사용 했을 때 : 변수를 선언 안하면 오류남
<day1.js>
'use strict'
a = 10
console.log(a)
<해결방법>
'use strict'
let a
a = 10
console.log(a)그래서 let과 같은 자료형으로 선언이 필수이다!
이런식으로 'use strict'를 사용하면 변수끼리의 충돌이나 오류같은 것을 줄일 수 있다. 따라서 엘리 슨생님은 꼭 쓰기를 권장한다고 함 !
또한 자바스크립트 엔진을 더 효율적으로 사용이 가능하다. 성능 향상 가능!
4. async VS defer
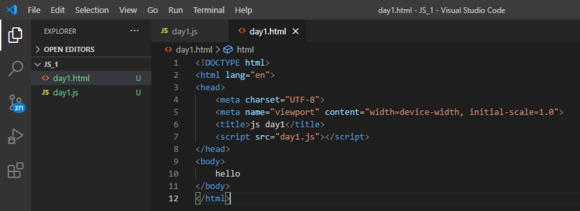
1) head사이에 위치한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
<script src="day1.js"></script>
</head>
<body>
hello
</body>
</html>html을 파싱하다가 js를 만나면 패치 후 실행까지 한다음 다시 html을 파싱한다.
->js 파일이 크고 인터넷이 느리다면 시간이 오래걸리는 방법(좋은 방법 x)
2) body 끝에 위치한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
</head>
<body>
hello
<script src="day1.js"></script>
</body>
</html>html을 모두 파싱(페이지가 모두 준비 된 후)한 후 js를 패치 후 실행한다.
->장점 : 페이지 컨텐츠를 빨리 볼 수 있음
->단점 : 페이지가 js에 의존적인이라면, DOM을 js로 이쁘게 꾸몄다면 사용자가 정상적인 페이지를 보기 전까지는 실행하는 시간이 길어진다.
3) head 사이에 있지만, async를 추가할 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
<script async src="day1.js"></script>
</head>
<body>
hello
</body>
</html>async는 bool타입 : 추가만 해도 true가 된다.
html을 파싱하며 js를 만나면 html과 동시에 패치를 한 후 js가 패치를 다한 후 바로 실행을 하게 됨(이 때 html파싱은 멈춘 상태), 실행을 완료하면 나머지 html을 파싱하기 시작한다.
->장점 : 바디 끝에 사용하는 것 보다는 다운받는 시간을 절약 가능
->단점1 : js는 html이 패치되기도 전에 실행되므로 우리가 html에 정의해놓은 요소가 아직 정의되지 않아 js에 큰 오류 발생 가능
->단점2 : 파싱하는 동안 js를 실행하기 위해 파싱을 멈추기 때문에 페이지를 보려면 오래걸림
4)head 사이에 있지만 defer을 추가할 때(가장 좋은 옵션)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
<script defer src="day1.js"></script>
</head>
<body>
hello
</body>
</html>html을 파싱하다가 js를 만나면 같이 패치를 한 후 모든 html의 파싱이 끝나야만 js를 실행한다.
async은 패치가 끝난 후 바로 실행을 해서 실행 시간이 제각각이지만
defer은 모든 준비가 다 끝난 후 페이지를 완벽하게 실행한다.
5. 자바스크립트 공식 사이트
1. ECMA
https://www.ecma-international.org/
Home - Ecma International
Ecma International is an industry association dedicated to the standardization of information and communication systems Ecma is driven by industry members to meet their needs, providing a healthy competitive landscape based on differentiation of products a
www.ecma-international.org
오리지널 공식사이트는 1번이다. 벗 개발자들이 많이 가는 사이트가 있었으니...
2. MDN
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
바로 MDN! 엘리 슨생님이 가장 추천하시는 웹 사이트이다.
3. W3SCHOLL
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
공식 사이트는 아니지만, 많은 사람들이 찾고 있는 W3SCHOOL 3가지 모두 쓰다보면 2번을 많이 찾게 된다고 하신다.
다음은 본격적인 문법공부다 ㅠ_ㅠ
설레설레~

'프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 4. 반복문, operator (0) | 2021.11.07 |
|---|---|
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 3. 전역변수 VS 지역변수 (0) | 2021.11.05 |
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 1. Node.js 다운받기 (0) | 2021.11.04 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 콜백함수 & 익명함수 (2) | 2021.07.26 |
| 인프런으로 자바스크립트 기초 다지기 : 4. 반복문 (0) | 2021.07.24 |

오늘 공부한 영상! 엘리슨생님과 함께하는 js!!!
저번 포스팅에서도 공부했지만 너무 오래지나서 다시해본다 ㅎ
1. 사용법
자바스크립트를 HTML에 추가하는 코드는 이렇다.
<script src="day1.js"></script><day1.html>

<day1.js>

<실행 방법>

1) LIVE SERVER가 설치되어 있다면 빨간색 부분을 눌러서 실행 가능!

2) LIVE SEVER가 없다면 노란색 부분을 눌러 실행가능!
2. console.log("HELLO")

console.log("HELLO")
이런식으로 JS를 작성하였다면

실행하였을 때 F12 혹은 Ctrl+Shift+i 버튼을 눌러 오른쪽과 같은 창을 볼 수 있다.
잘나오는 모습 ^^!
이렇게 브라우저에서 실행도 가능하지만,
node.js에는 자바스크립트 엔진이 있다. 그래서 브라우저 없이 실행 가능하다.

커맨드 창 (윈도우키 + r)으로 실행되는 모습
전 포스트에 node.js설치해서 가능한 것임! 없으면 명령어 사용 불가!
콘솔은 언어 자체에 포함된 아이는 아니지만 통상적으로 많이 쓰는 아이라서 node.js와 웹 api에 공통적으로 포함이 된다.
3. 'use strict'

자바는 유연하게 만들어진 자바스크립트 언어이다.
but! 유연하다는 것은 오류 발생 확률이 높다는 것!
1) 사용 안했을 때 : 변수를 선언 안해도 잘나옴
<day1.js>
a = 10 console.log(a)

2) 사용 했을 때 : 변수를 선언 안하면 오류남
<day1.js>
'use strict'
a = 10
console.log(a)
<해결방법>
'use strict'
let a
a = 10
console.log(a)그래서 let과 같은 자료형으로 선언이 필수이다!
이런식으로 'use strict'를 사용하면 변수끼리의 충돌이나 오류같은 것을 줄일 수 있다. 따라서 엘리 슨생님은 꼭 쓰기를 권장한다고 함 !
또한 자바스크립트 엔진을 더 효율적으로 사용이 가능하다. 성능 향상 가능!
4. async VS defer
1) head사이에 위치한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
<script src="day1.js"></script>
</head>
<body>
hello
</body>
</html>html을 파싱하다가 js를 만나면 패치 후 실행까지 한다음 다시 html을 파싱한다.
->js 파일이 크고 인터넷이 느리다면 시간이 오래걸리는 방법(좋은 방법 x)
2) body 끝에 위치한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
</head>
<body>
hello
<script src="day1.js"></script>
</body>
</html>html을 모두 파싱(페이지가 모두 준비 된 후)한 후 js를 패치 후 실행한다.
->장점 : 페이지 컨텐츠를 빨리 볼 수 있음
->단점 : 페이지가 js에 의존적인이라면, DOM을 js로 이쁘게 꾸몄다면 사용자가 정상적인 페이지를 보기 전까지는 실행하는 시간이 길어진다.
3) head 사이에 있지만, async를 추가할 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
<script async src="day1.js"></script>
</head>
<body>
hello
</body>
</html>async는 bool타입 : 추가만 해도 true가 된다.
html을 파싱하며 js를 만나면 html과 동시에 패치를 한 후 js가 패치를 다한 후 바로 실행을 하게 됨(이 때 html파싱은 멈춘 상태), 실행을 완료하면 나머지 html을 파싱하기 시작한다.
->장점 : 바디 끝에 사용하는 것 보다는 다운받는 시간을 절약 가능
->단점1 : js는 html이 패치되기도 전에 실행되므로 우리가 html에 정의해놓은 요소가 아직 정의되지 않아 js에 큰 오류 발생 가능
->단점2 : 파싱하는 동안 js를 실행하기 위해 파싱을 멈추기 때문에 페이지를 보려면 오래걸림
4)head 사이에 있지만 defer을 추가할 때(가장 좋은 옵션)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js day1</title>
<script defer src="day1.js"></script>
</head>
<body>
hello
</body>
</html>html을 파싱하다가 js를 만나면 같이 패치를 한 후 모든 html의 파싱이 끝나야만 js를 실행한다.
async은 패치가 끝난 후 바로 실행을 해서 실행 시간이 제각각이지만
defer은 모든 준비가 다 끝난 후 페이지를 완벽하게 실행한다.
5. 자바스크립트 공식 사이트
1. ECMA
https://www.ecma-international.org/
Home - Ecma International
Ecma International is an industry association dedicated to the standardization of information and communication systems Ecma is driven by industry members to meet their needs, providing a healthy competitive landscape based on differentiation of products a
www.ecma-international.org
오리지널 공식사이트는 1번이다. 벗 개발자들이 많이 가는 사이트가 있었으니...
2. MDN
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
바로 MDN! 엘리 슨생님이 가장 추천하시는 웹 사이트이다.
3. W3SCHOLL
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
공식 사이트는 아니지만, 많은 사람들이 찾고 있는 W3SCHOOL 3가지 모두 쓰다보면 2번을 많이 찾게 된다고 하신다.
다음은 본격적인 문법공부다 ㅠ_ㅠ
설레설레~

'프로그래밍 언어 > Javascript' 카테고리의 다른 글
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 4. 반복문, operator (0) | 2021.11.07 |
|---|---|
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 3. 전역변수 VS 지역변수 (0) | 2021.11.05 |
| 드림코딩 엘리와 함께하는 자바스크립트 기초 다지기 : 1. Node.js 다운받기 (0) | 2021.11.04 |
| 인프런으로 자바스크립트 기초 다지기 : 3. 콜백함수 & 익명함수 (2) | 2021.07.26 |
| 인프런으로 자바스크립트 기초 다지기 : 4. 반복문 (0) | 2021.07.24 |
