
웹페이지에 이미지를 삽입하거나 영상을 삽입할 수 있도록
도움주는 태그들은 미디어태그라고 합니다.
이 점들에 대하여
오늘의 빡공 6일차 일기를 시작합니다 !
1) img 태그
다운받은 이미지 또는 가지고 있는 이미지를 프로젝트 폴더 안에 넣고 img 태그 안에 표시해줄 수 있습니다.
<img src="이미지명.확장자">
또한 다운받지 않고 '이미지 주소 복사하기'를 이용해 표현할 수 있습니다. 외부 서버에서 가져오는 방식인데, 프로젝트 용량이 커지는 것을 방지하기 때문에 실제로도 많이 쓰이는 방식입니다.
오늘의 단축키 팁!
- ctrl + d를 누르면 커서 라인에 있는 문장을 그 아래에 그대로 추가해준다.
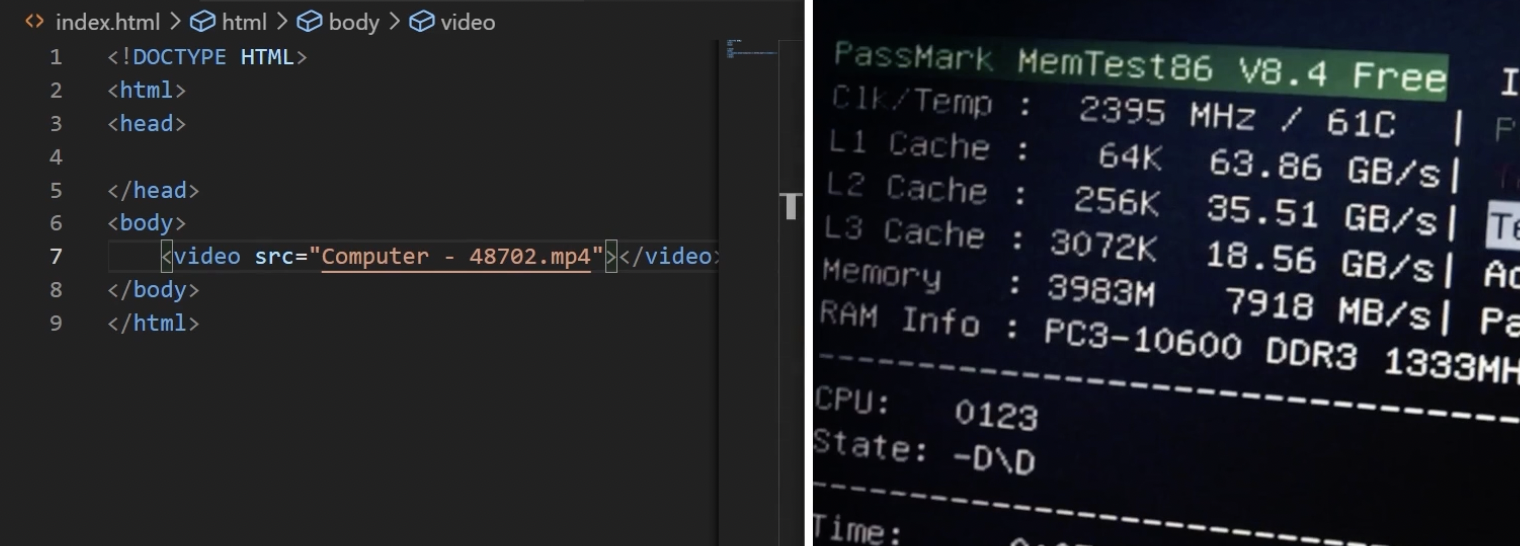
2) vedio 태그
우리가 가지고 있는 영상을 웹 페이지에 추가해주고 싶을 때 사용하는 태그입니다.
<vedio src="영상경로.확장자">
기본적으로 영상 맨 아래에는 영상의 컨트롤러가 있기 마련인데요. 이런 컨트롤러를 표시해주기 위해선 controls를 추가해주면 됩니다.
<video src="영상경로.확장자" controls>
간혹 영상이 자동 재생되도록 설정하는 경우도 있는데 autoplay를 추가해주면 해결할 수 있습니다. 하지만 최근 구글 정책이 바뀌어 muted를 설정해주어야지 자동 재생이 가능하다는 점을 참고부탁드립니다.
<vedio src="영상경로.확장자" muted autoplay>
영상하면 떠오르는 채널! 바로 유튜브인데요. 유튜브 영상을 웹페이지에 가져올 수도 있습니다. 마우스 우클릭 > 소스 코드 복사를 눌러 코드로 바로 삽입이 가능합니다. 단 제작자가 유튜브에 올릴 때 외부 공유 가능하게 해 둔 영상만 웹페이지에서 재생이 가능합니다.

<iframe width="" height="" src=""> </iframe>이 때 iframe 태그를 발견하실 수 있는데요. iframe 태그는 다른 웹 사이트에 있는 정보를 표시하기 위해서 사용하는 태그입니다. (뒤에서 더 배운다고 하네요 ^^)
3) 출석 인증
6일차 출석 인증은 “자신을 표현할 수 있는 단어와 함께 인증샷” 입니다.
저는 뺀질이로 대표적인 INFP 성향을 가지고 있습니다 ㅋㅋ

6일차 도장도 찍으며 마무리!

끝!
'대외활동 > 빡공단 12기 (HTML, CSS)' 카테고리의 다른 글
| CSS의 모든 것 2탄 선택자 총 집합 : id / class / 가상선택자(hover / focus / before / after) 사용법 (2) | 2021.07.16 |
|---|---|
| CSS의 모든 것 1탄 : color / background-color / border / outline / font-size / font-family (0) | 2021.07.13 |
| HTML 인라인과 블록 (0) | 2021.07.04 |
| HTML 텍스트 설정 : 텍스트크기 / input / button (0) | 2021.07.03 |
| HTML 기본 구조 : p태그 / h태그 / Live Server (0) | 2021.07.02 |
