반응형

빡공일기 5일차로
오늘 하루를 마무리 합니다!
그럼 지금부터 시작!
1) div와 span의 차이
div와 span 태그는 모두 텍스트, 이미지 등 다양한 태그들을 안에 넣고 묶어줄 때 사용하는데요.
과연 이 태그들의 차이점은 무엇일지 아래 이미지를 보고 판단해봅시다.
1-1) div 태그
div 태그가 잡히는 영역은 화면 가로 영역 100%를 차지하고 있습니다. 이런 태그들을 블록 요소라고 합니다.

1-2) span 태그
span 태그가 잡히는 영역은 오로지 텍스트 등의 크기가 차지하는 영역으로 가로 한 줄 전체를 잡아먹지 않습니다. 이런 태그들을 인라인 요소라고 합니다.

2) 로그인 폼에 들어가는 요소들을 안정적인 구조로 만들기
사실상 <br>로 한 줄을 띄는 것 보다는 css나 인라인, 블록 등의 요소들을 정확히 알고 구분하는 것이 옳은 방법입니다.
아래 이미지처럼 br태그로 해결할 수 있지만 블록 태그를 이용해 해결할 수도 있습니다.

블록 태그를 이용해 같은 결과 도출은 물론 더욱 안정적인 구조로 표현할 수 있게 됩니다. : )

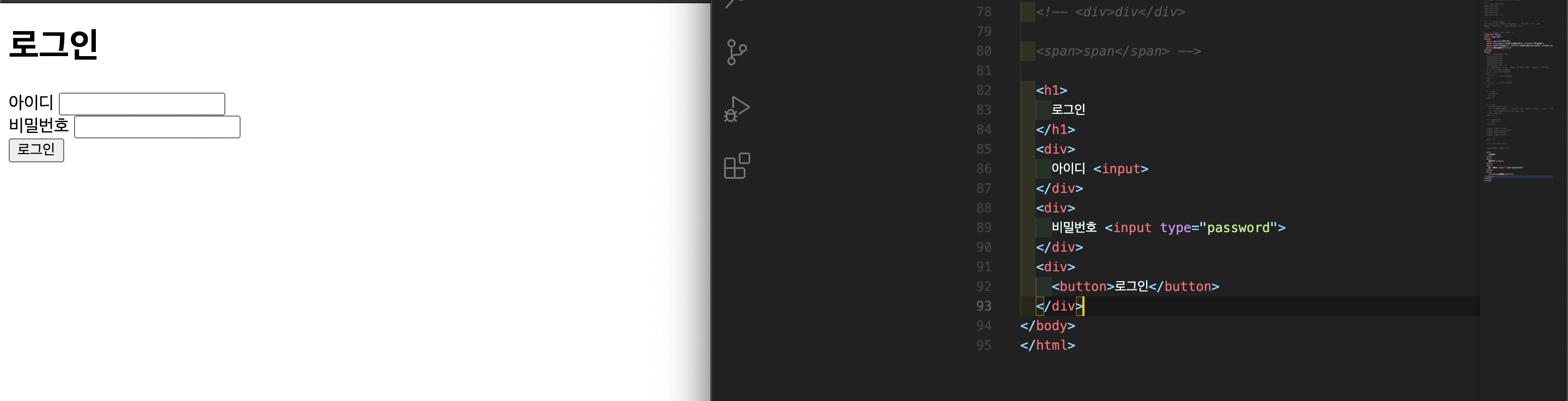
<코드>
<h1>
로그인
</h1>
<div>
아이디 <input>
</div>
<div>
비밀번호 <input type="password">
</div>
<div>
<button>로그인</button>
</div>
3) 출석 인증
5일차 출석 인증은 “강의 속 중요한 키워드 3개 쓰기” 입니다.
사실 블록, 인라인, div, span 4개 였지만, 3개까지여서 span을 제외시켰다 (ㅠㅠ)

5일차 도장도 쾅 찍고 마무리한다!

끝!
반응형
'대외활동 > 빡공단 12기 (HTML, CSS)' 카테고리의 다른 글
| CSS의 모든 것 1탄 : color / background-color / border / outline / font-size / font-family (0) | 2021.07.13 |
|---|---|
| HTML 미디어 태그 : img / vedio (0) | 2021.07.05 |
| HTML 텍스트 설정 : 텍스트크기 / input / button (0) | 2021.07.03 |
| HTML 기본 구조 : p태그 / h태그 / Live Server (0) | 2021.07.02 |
| VSCode 설치 및 개발 환경 설정 (0) | 2021.07.01 |
