
오늘은 html 기초 구조과
p태그 / h태그 사용법,
그리고 Live Server 다운까지 해보는 시간을 가졌다.
3일차 빡공일기 지금부터 시작!
1) html의 기본 구조
기본 구조는 VSCode 상에서 <!>를 써주면 자동으로 도출된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>html의 구성요소는 <head>와 <body>이다.
<title>은 문서 제목을 나타내는 요소라고 생각하면 된다.
<title> 입장에서 태그들의 관계를 유추해볼 수 있는데, 타이틀 태그를 품고있는 <head>는 타이틀 태그 입장에서 부모이다.
또한 <html>은 헤드태그의 부모이므로 타이틀 태그의 조상이라고 할 수 있다.
같은 부모를 가진 <meta>태그는 형제이다.
*관계 정리*
<title> - <meta> : 형제 관계
<title> - <head> : 부모 관계
<title> - <html> : 조상 관계
2) Live Server Extensions 다운받기
2일차 빡공 일지에 개인적으로 알아서 다운받은 응용 프로그램이다.

HTML, CSS 변경사항이 생기면 새로고침을 계속 누를 필요 없이 실시간으로 반영시켜줘서 한 번 설치하면 편리하다.

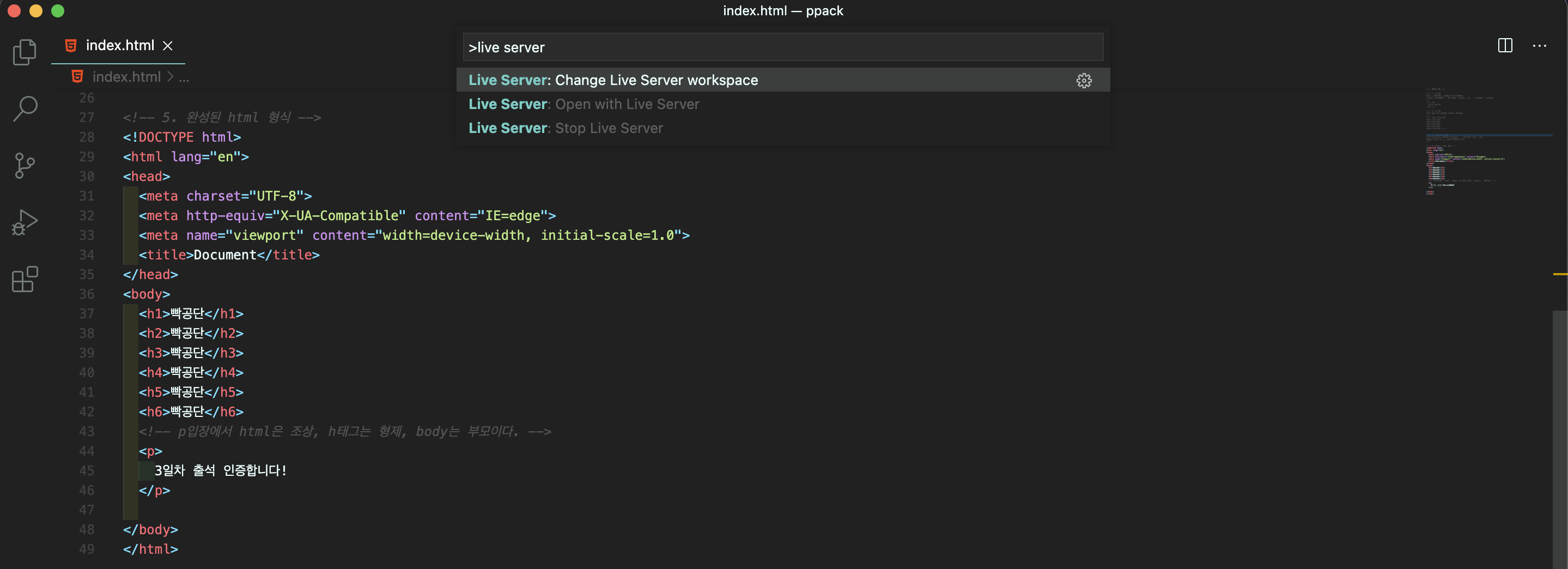
ctrl+shift+p를 누르면 명령어를 칠 수 있는 창이 뜨는 데 그 곳에 live server라고 입력하여 실행시킬 수 있다.
3) p태그
기본적으로 html은 줄바꿈과 공백을 무시한다.
하지만 p태그는 줄바꿈을 할 수 있다. 문단을 만들 때 사용하기 때문이다.
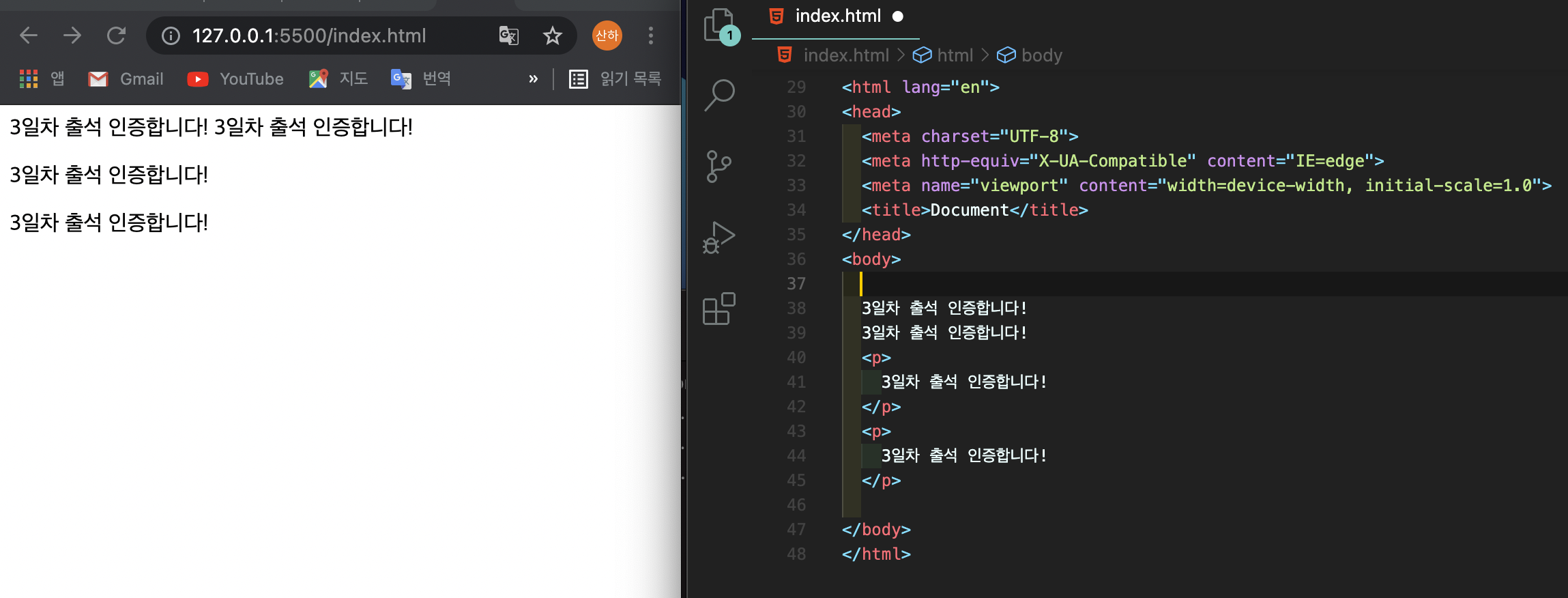
예시로 다음과 같이 p태그 밖과 안에서 문구를 작성해보면 차이를 확실하게 알 수 있다.
<코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
3일차 출석 인증합니다!
3일차 출석 인증합니다!
<p>
3일차 출석 인증합니다!
</p>
<p>
3일차 출석 인증합니다!
</p>
</body>
</html><결과창>

4) h태그
h태그는 주제나 제목을 표시할 때 주로 쓰는 태그이다.
<h1>~<h6> 6가지의 유형이 있는데, 차이점은 텍스트의 크기이다. h1으로 갈수록 더 큰 사이즈가 나온다.
<코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>빡공단</h1>
<h2>빡공단</h2>
<h3>빡공단</h3>
<h4>빡공단</h4>
<h5>빡공단</h5>
<h6>빡공단</h6>
</body>
</html><결과창>

5) 출석 인증
3일차 출석 인증 방법은“빡공단과 함께 강의 인증샷” 이다.
오늘 배운 html의 p태그와 h태그를 이용해 인증해보았다.

출석 일지에 이미지 저장 !

3일차 빡공일기
끝!
'대외활동 > 빡공단 12기 (HTML, CSS)' 카테고리의 다른 글
| CSS의 모든 것 1탄 : color / background-color / border / outline / font-size / font-family (0) | 2021.07.13 |
|---|---|
| HTML 미디어 태그 : img / vedio (0) | 2021.07.05 |
| HTML 인라인과 블록 (0) | 2021.07.04 |
| HTML 텍스트 설정 : 텍스트크기 / input / button (0) | 2021.07.03 |
| VSCode 설치 및 개발 환경 설정 (0) | 2021.07.01 |
