
4일차 빡공일기를 시작합니다!
오늘은 텍스트에 관련한 태그들과
회원가입에 들어갈 법한 태그들을 배웠습니다.
1) <br>
html은 기본적으로 띄어쓰기가 되지 않고 가로로 다닥다닥 붙는데요.
<br>태그는 띄어쓰기를 도와주는 태그이기 때문에 요소들을 분리시킬 수 있습니다.
<코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
hello<br>
br태그
</p>
</body>
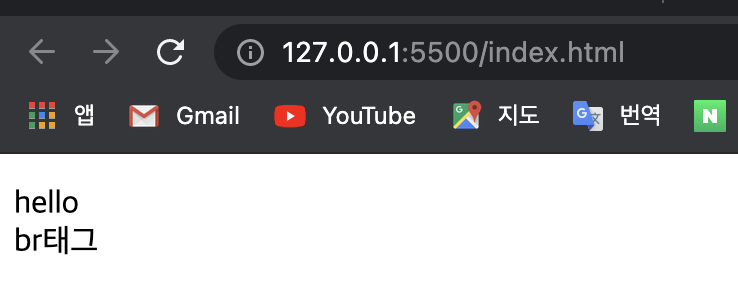
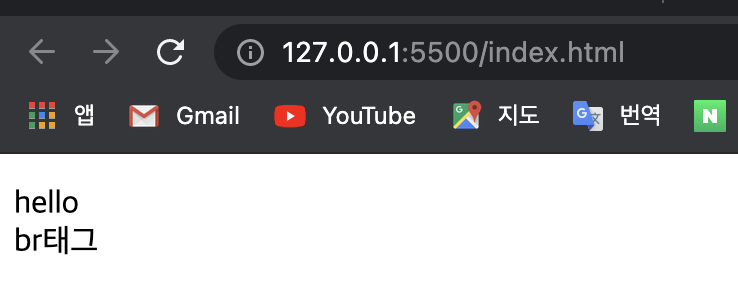
</html><결과창>

2) 텍스트를 강조하는 법
텍스트를 두껍게 강조하거나 이탤리체로 강조하는 등 다양한 글씨체를 구사할 수 있는데요.
<b> </b> : 글씨체 두껍게 설정
<strong> </strong> : 볼트체와 똑같이 반영하나 태그에 의미를 부여하는 시맨틱 태그
<i> </i> : 이탤릭체
<코드>
<p>
<b>hello1</b><br>
<!-- 태그에 의미를 부여하는 것을 시맨틱 태그라고 한다. : 웹 접근성을 향상시킨다. -->
<strong>hello2</strong> <br>
<i>i tag</i>
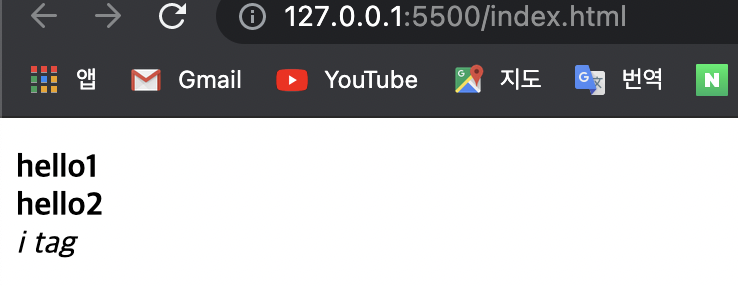
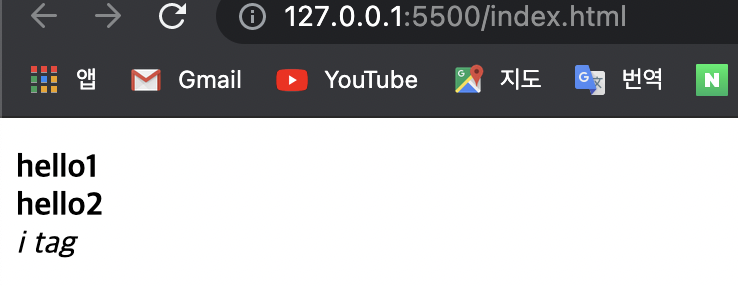
</p><결과창>

3) 입력창과 버튼
웹에 꼭 들어가는 요소인 입력받을 수 있는 공간과 버튼은 아래와 같이 표현한다.
<코드>
<button>
난 버튼이야!
</button>
<input type="color">
<input type="password">
<input type="date">
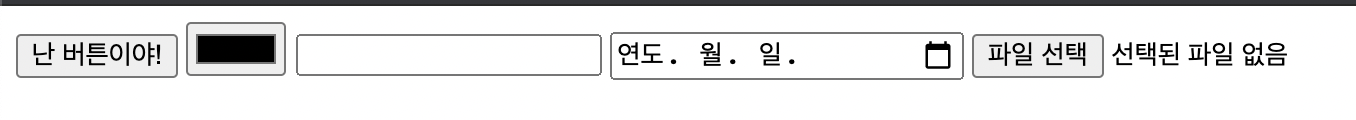
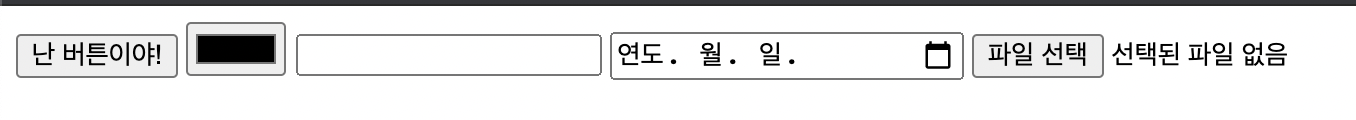
<input type="file"><결과창>

특히 input 태그와 같은 경우는 정말 많은 type에 따라 형태가 변화하니 유의해야한다.
해당 태그들을 사용해 간단히 로그인 폼 형태를 만들 수 있다.
<코드>
<h1>
로그인
</h1>
아이디 <input> <br>
비밀번호 <input type="password"><br>
<button>로그인</button><결과창>

4) 출석인증
4일차 출석인증 방법은 “4번째 플레이리스트 소개하기🎵”이다.
나의 플레이리스트의 4번째 곡은 아이유님의 '시간의 바깥'이라는 곡이다 *^^*

오늘도 출석 도장 찍고 끝마친다 ㅎㅎ

4일차 빡공일기도 끝!
'대외활동 > 빡공단 12기 (HTML, CSS)' 카테고리의 다른 글
| CSS의 모든 것 1탄 : color / background-color / border / outline / font-size / font-family (0) | 2021.07.13 |
|---|---|
| HTML 미디어 태그 : img / vedio (0) | 2021.07.05 |
| HTML 인라인과 블록 (0) | 2021.07.04 |
| HTML 기본 구조 : p태그 / h태그 / Live Server (0) | 2021.07.02 |
| VSCode 설치 및 개발 환경 설정 (0) | 2021.07.01 |

4일차 빡공일기를 시작합니다!
오늘은 텍스트에 관련한 태그들과
회원가입에 들어갈 법한 태그들을 배웠습니다.
1) <br>
html은 기본적으로 띄어쓰기가 되지 않고 가로로 다닥다닥 붙는데요.
<br>태그는 띄어쓰기를 도와주는 태그이기 때문에 요소들을 분리시킬 수 있습니다.
<코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
hello<br>
br태그
</p>
</body>
</html><결과창>

2) 텍스트를 강조하는 법
텍스트를 두껍게 강조하거나 이탤리체로 강조하는 등 다양한 글씨체를 구사할 수 있는데요.
<b> </b> : 글씨체 두껍게 설정
<strong> </strong> : 볼트체와 똑같이 반영하나 태그에 의미를 부여하는 시맨틱 태그
<i> </i> : 이탤릭체
<코드>
<p>
<b>hello1</b><br>
<!-- 태그에 의미를 부여하는 것을 시맨틱 태그라고 한다. : 웹 접근성을 향상시킨다. -->
<strong>hello2</strong> <br>
<i>i tag</i>
</p><결과창>

3) 입력창과 버튼
웹에 꼭 들어가는 요소인 입력받을 수 있는 공간과 버튼은 아래와 같이 표현한다.
<코드>
<button>
난 버튼이야!
</button>
<input type="color">
<input type="password">
<input type="date">
<input type="file"><결과창>

특히 input 태그와 같은 경우는 정말 많은 type에 따라 형태가 변화하니 유의해야한다.
해당 태그들을 사용해 간단히 로그인 폼 형태를 만들 수 있다.
<코드>
<h1>
로그인
</h1>
아이디 <input> <br>
비밀번호 <input type="password"><br>
<button>로그인</button><결과창>

4) 출석인증
4일차 출석인증 방법은 “4번째 플레이리스트 소개하기🎵”이다.
나의 플레이리스트의 4번째 곡은 아이유님의 '시간의 바깥'이라는 곡이다 *^^*

오늘도 출석 도장 찍고 끝마친다 ㅎㅎ

4일차 빡공일기도 끝!
'대외활동 > 빡공단 12기 (HTML, CSS)' 카테고리의 다른 글
| CSS의 모든 것 1탄 : color / background-color / border / outline / font-size / font-family (0) | 2021.07.13 |
|---|---|
| HTML 미디어 태그 : img / vedio (0) | 2021.07.05 |
| HTML 인라인과 블록 (0) | 2021.07.04 |
| HTML 기본 구조 : p태그 / h태그 / Live Server (0) | 2021.07.02 |
| VSCode 설치 및 개발 환경 설정 (0) | 2021.07.01 |
