
드디어 시작한 빡공단 12기,
크롬 다운부터 VSCode사용법까지 알차게 공부했다.
2일차 빡공일기 지금부터 시작!
1) 크롬 브라우저 다운로드
웹 표준을 잘 준수하고 있는 구글의 crome 브라우저를 설치한다.
https://www.google.com/chrome/
Chrome 웹브라우저
더욱 스마트해진 Google로 더 심플하고 안전하고 빠르게.
www.google.com
2) VSCode 다운로드
무료 에디터이기 때문에 많이들 설치한다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
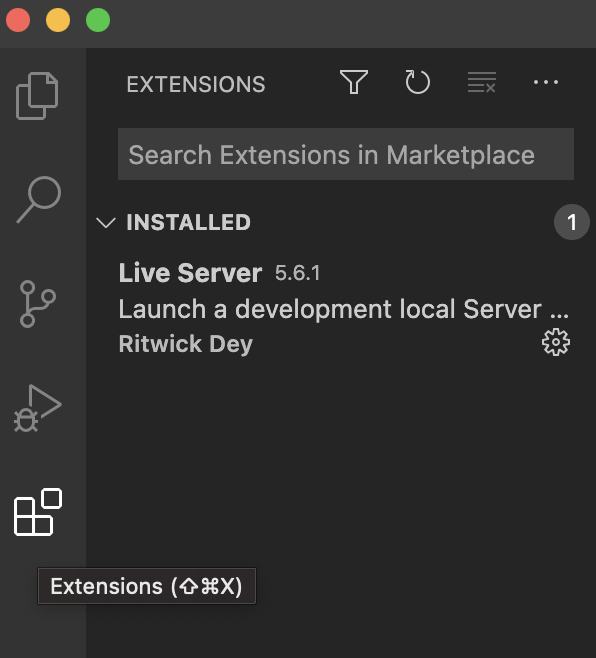
3) Extensions 설치
Extensions를 클릭하면, 추가적인 앱들을 설치할 수 있다.

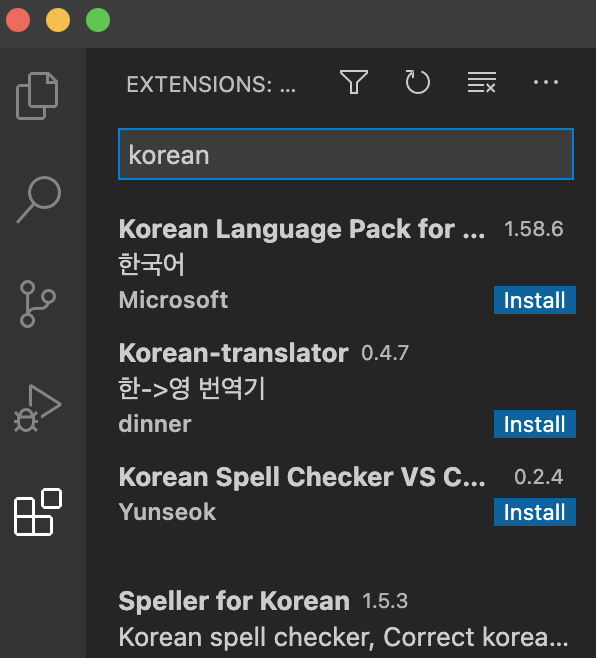
3-1) 한국어 패치
영어로 이루어진 VSCode가 불편한 사람들은 <korea>를 검색하면 한국어 패치를 진행할 수 있다.

3-2) IntelliJ IDEA Keybindings
VSCode의 단축키를 IntelliJ라는 프로그램의 단축키로 변경시켜주는 프로그램이다.
VSCode는 프로그램이 가벼워서 자그마한 프로젝트나 하나의 파일을 편집하기엔 적절하지만,
정말로 큰 솔루션을 이용할 때난 WebStorm이라는 큰 프로그램을 이용하여 소프트웨어를 편집하게 된다.
그럴 때 필요한 익스텐션이다.

1과 2까지는 영상에서 알려주지만, 따로 드림코딩엘리 유튜브를 시청하며 추가적으로 다운받으면 좋을 Extensions도 정리해보려 한다.
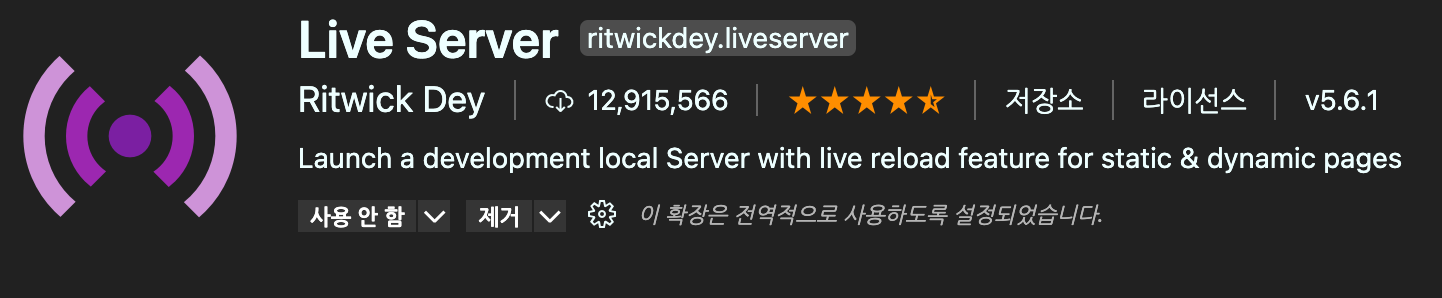
3-3) Live Server
HTML, CSS 변경사항이 생기면 재실행할 필요 없이 실시간으로 반영시켜준다.

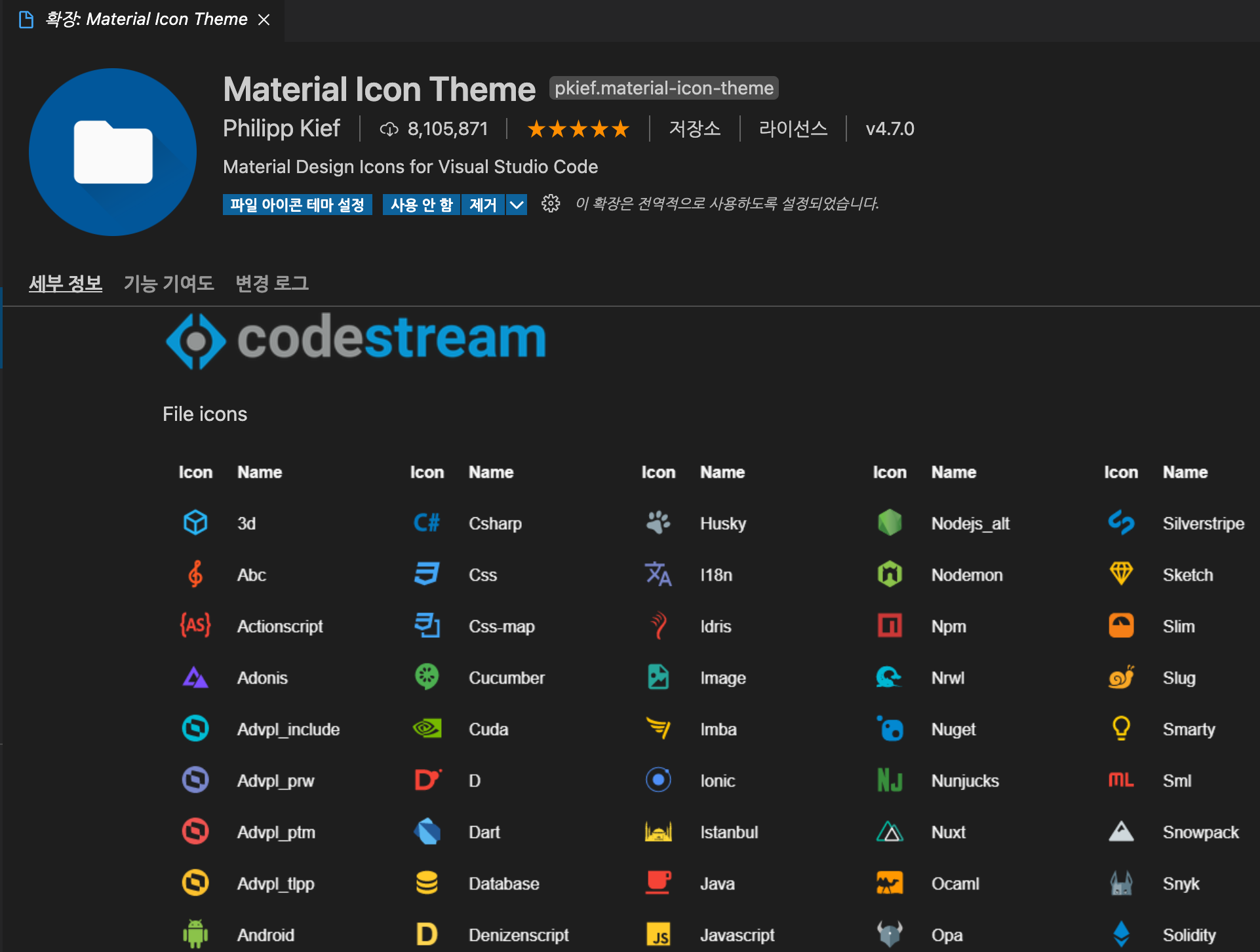
3-4) Material Icon Theme
아래 이미지에 맞게 더욱 생동감 있게 파일을 표현합니다.

이런식으로 ㅎㅎ

3-5) Bracket Pair Colorizer
JS코드의 블랭캣마다 다른 색이 배정되어 페어를 찾는 것이 쉬워진다.

3-6) Indent-Rainbow
들여쓰기 되어진 부분이 컬러로 표시된다.

3-7) Auto Rename Tag
HTML은 열고 닫는 태그의 쌍으로 이루어져 태그명을 바꿀 때면 열고 닫는 태그 모두 수정해줘야한다.
하지만 이 익스텐션만 있으면 한 곳의 변경사항이 다른 한 곳에 적용된다.

3-8) CSS Peek
HTML에 쓰인 CSS 요소를 일일이 찾고 수정하는 일은 시간이 꽤 걸린다.
하지만 이 익스텐션만 있다면 ctrl키와 함께 누르면 바로 해당 CSS 위치로 이동된다.

3-9) HTML CSS Support
HTML에 CSS적용 할 때 자동완성 시켜주는 익스텐션이다.

4) HTML 사용방법
4-1) 바탕화면 등에서 폴더를 새로 만들어 <폴더열기>를 눌러 연다.

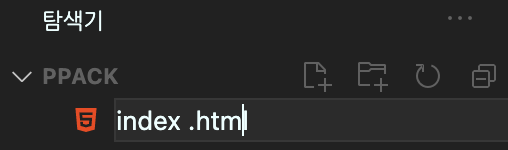
4-2) 첫번째 문서모양을 눌러 index.html이라는 프로젝트 파일을 하나 만든다.

4-3) 위에서 설치해두었던 라이브 서버로 연다.

4-4) HTML결과를 확인한다.

5) 출석 인증
1일차는 거의 강사님과 강의 소개하는 것이여서 빡공일지를 생략했다.
2일차 출석 인증은 "손하트와 함께 강의 인증샷"이다.

출석 일지에 이미지 저장 !

2일차 빡공일기
끝!
'대외활동 > 빡공단 12기 (HTML, CSS)' 카테고리의 다른 글
| CSS의 모든 것 1탄 : color / background-color / border / outline / font-size / font-family (0) | 2021.07.13 |
|---|---|
| HTML 미디어 태그 : img / vedio (0) | 2021.07.05 |
| HTML 인라인과 블록 (0) | 2021.07.04 |
| HTML 텍스트 설정 : 텍스트크기 / input / button (0) | 2021.07.03 |
| HTML 기본 구조 : p태그 / h태그 / Live Server (0) | 2021.07.02 |
