
IT 관련 블로그로 키워보기 위해!!!
네이버에서 그동안 주제 짬뽕으로 올렸던 글 중 IT 관련 글만 정리해 재업로드 해보려 합니다.
과거를 회상하며, 또한 리마인드를 해보면서 다시 수정해보겠습니다 ㅎㅎ
그 중 가장 열심히 활동했던 멋쟁이사자처럼 8기 활동을 차차 올려보도록 할게요!
(왜 과거 포스팅을 보는 데 오글거릴까요 ㅎㅎ)
안녕하세요 멋쟁이사자처럼 8기 산와머니입니다.
혼자서 공부하면 딴 곳으로 셀까봐 공부기록을 블로그에 기록하려합니다 *^^*
먼저 어떤 활동을 했는지 간략한 소개와 vs Code를 어떻게 셋팅하는지 배운 것에 대한 글을 쓰려고 합니다.
보시면서 많은 궁금증 또는 많은 가르침부탁드립니다!
그럼 시작해볼까요!

Q. 지금까지의 일정?
먼저 간략하게 지금까지의 활동을 기록하고 공부를 시작하도록 하겠습니다!
4월 16일 (목) : HTML & CSS 스터디
: 처음배우는 프론트엔드라 설렜습니다. HTML은 그래도 접해본 적은 있지만 CSS부터는 생각이 전혀안나서 많이 헤맸던 것 같아서 지금 빨리 공부하고 싶습니다 !!! 플러스로 과제가 웹페이지 따라 만들어보는거라 빨리 만들어보고 싶어요~~~(과제 2개 대기중 ㅜㅜ)
4월 18일 (토) : 제 1차 아이디어 발표(1인1서비스)
: 웹 서비스 아이디어를 구현하는 일은 처음해보는 것이라 굉장히 많은 잡생각이 들었는데요. 결국 마지막에 마지막까지 생각하다가 제가 가장 많이 접하고 있는 컨텐츠들을 이용해서 짜게 되게 되었던 것 같습니다. (Ex 유튜브에서 어떤 영상을 주로 보는지 등)
또한 항상 대학교에서도 팀플을 할 때면 너무 떨어서 발표담당은 안맡았었는데, 난생 처음 제 서비스를 제작하고 그 제작에 발표를 하고 평가를 받는 일이 여간 떨리는 게 아니였습니다! 느낀점이라하면 아이디어에 대해 더 잘 알아가고 사람들을 설득하는 방법을 많이 생각해야할 것 같다는 생각을 했습니다.
+ 2021년 11월 2일 업데이트
지금은 밝힐 수 있다! 그 때 그 기획!
1차 아이디어 발표 때 제가 낸 주제는 <나땐 말이야>라는 재밌는 기획이었습니다. 저는 가끔 옛 추억이 떠오르더라고요 (9x년대생의 추억)
txt로 된 소설을 읽고 옛 싸이월드 노래를 들으며 즐거웠던 기억이요! 그래서 이 옛날을 추억할 수 있는 컨텐츠들을 모아 하나의 서비스로 만드는 재밌는 기획을 생각하게 되었습니다. 마치 넷플릭스 처럼요! 생각보다 많은 분들의 지지를 얻진 못했지만, 아마 틀잡는 게 허술하고, 설득력있는 발표가 아니었던 게 한계였던 것 같습니다 ㅎㅎ... 위에서 말했다시피 앞으로 어떤식으로 자신의 아이디어를 설득할지가 큰 관건이겠네요. 지금도 그런 생각을 합니다.
1주차 코딩 교실 : VSCODE 다운 받는 법
Q1. Visual Studio Code 다운받는 방법
https://code.visualstudio.com/

Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. code.visualstudio.com
다운은 위의 사이트 들어가시면 바로 다운로드하는 버튼이 있습니다.
Q2. Visual Studio Code 사용법
Visual Studio Code 사용법을 제대로 알지도 못해서 같은 팀 사람들께 많은 도움을 받았습니다.
2-1. 내가 작업할 빈 폴더를 만든다.
원래 작업하던 폴더에 했다가 우왕좌왕했던 기억이 나네요. 여러분도 조심하세요 ^^

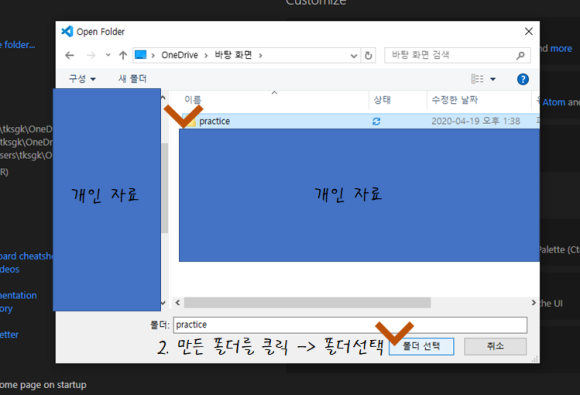
2-2.다운 받았던 VScode를 실행 후 File -> Open Folder...을 클릭해서 만들었던 폴더를 열어줍니다.


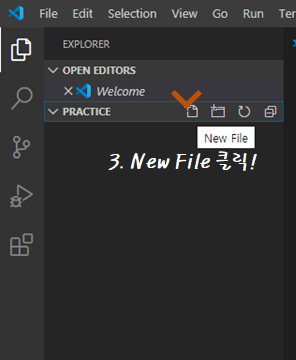
3. New File 아이콘을 클릭해 새로운 작업파일을 생성해줍니다.

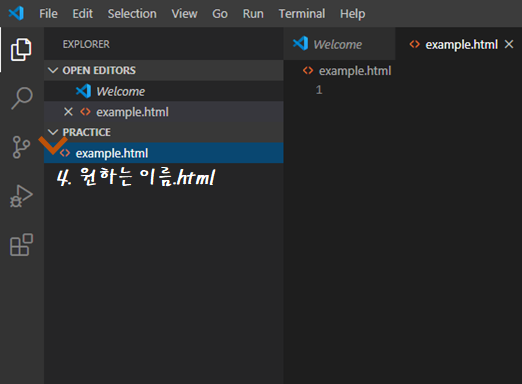
4. 새로운 파일 이름은 원하는 이름.html로 합니다.
html형식으로 만들어야하므로 꼭 .html을 넣어줘야합니다.
(훗날 css형의 파일은 .css를 넣어줍니다.)

부족한 글 읽어주셔서 감사합니다!

지금 다시 읽어보니 그 떄의 열정이 느껴지네요 ㅋㅋ
1년 밖에 안지난 것 같은데 그 때의 열정은 어디로...
더 열심히해야겠습니다 !
'대외활동 > 멋쟁이사자처럼 8기 (WEB)' 카테고리의 다른 글
| [멋쟁이사자처럼8기 9주차] Django 셋팅 1-1 (0) | 2021.11.02 |
|---|---|
| [멋쟁이사자처럼8기 6주차] 10단계로 Git & Github 함께배워요! with 협업 (2020.05.19) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 2주차] 기획 활동 및 bootstrap 사용법 (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] CSS기초의 모든 것 With vscode(Visual Studio Code) (20.04.16) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] HTML기초의 모든 것 With vscode(Visual Studio Code) (2020.04.19) (0) | 2021.11.02 |
