
안녕하세요! 지금부터 멋쟁이사자처럼 8기 1주차(20.04.16) 스터디에서 배웠던 html을 간단히 공부하려고 합니다.
본격 나혼자 공부하면 딴짓할까봐 적는 블로그!
지금부터 시작합니다!
1. HTML 구조외우기
1-1. 자동완성


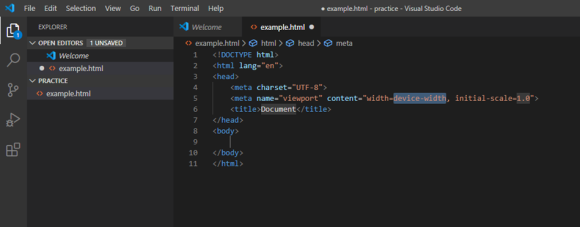
!를 써주신 후 ENTER를 눌러주시면 구조가 자동완성되는 것을 볼 수 있습니다.
1-2. But, 글쓴이 팀 운영진님께서는 꼭 외우는 것을 강추하셨기에 외워서 써봅니다.

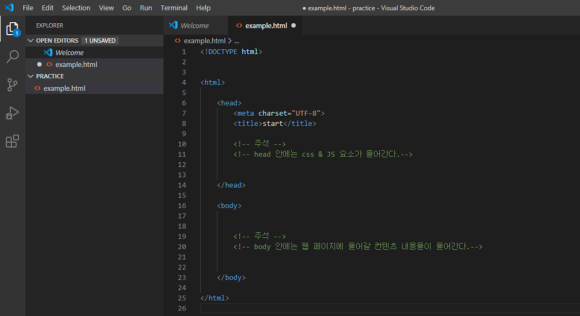
타입 -> html태그 -> head태그->body태그
head 안에는 css & JS 요소가 들어갑니다.
body 안에는 웹 페이지에 들어갈 컨텐츠 내용들이 들어갑니다.
2. 웹페이지 작동법
2-1. 구동하기 원하는 파일 위 오른 쪽 마우스 클릭 후 크롬으로 실행하기 위해 other browser를 클릭합니다.

2-2. 구글 크롬을 선택해줍니다.

2-3. 실행창이 다음과 같이 뜹니다.

3. HTML의 태그들
Hyper text Mark up Language인 만큼 여러 태그들로 이루어져 있는데요.
태그 전에 주석은 팀플을 위해 가장 처음 배워두셔야 합니다 !
3-1. 주석

위의 사진과 같이 <!-- 쓸 내용 -->으로 주석처리가 가능합니다.
주석처리는 팀프로젝트를 만들 때 같이 사용하는 팀원들에게 어떤 코드를 짠 것인지 알려주는 중요한 역할을 합니다.
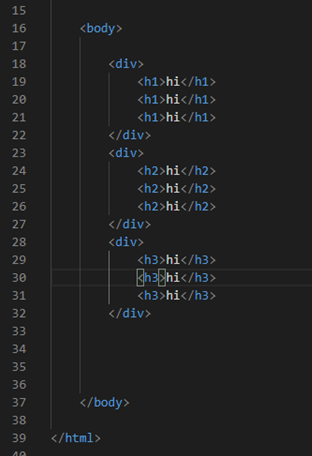
3-2. <h1>~<h6>태그
글씨의 size를 책임집니다.

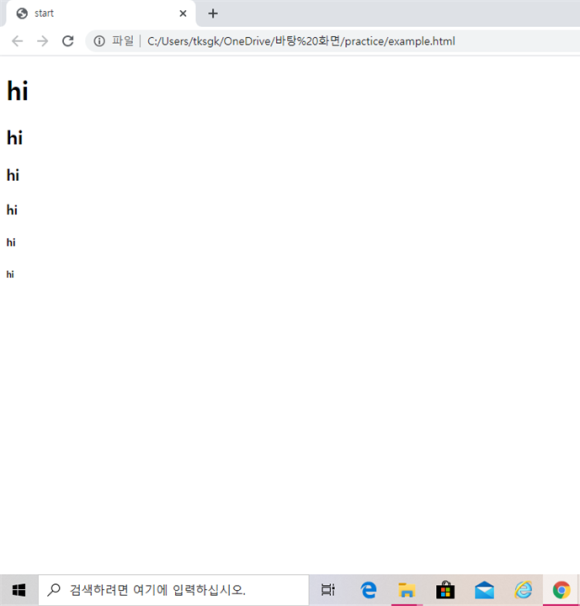
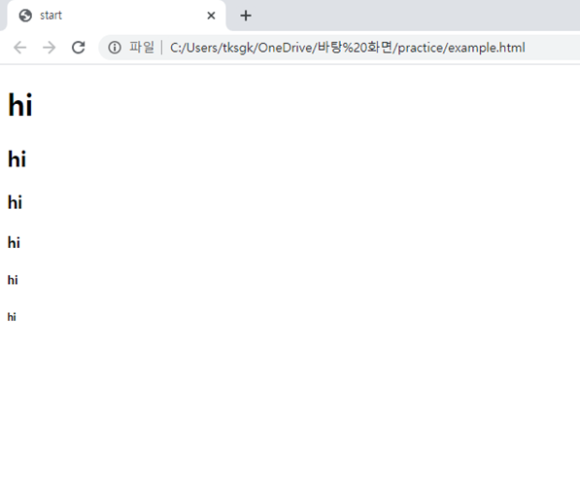
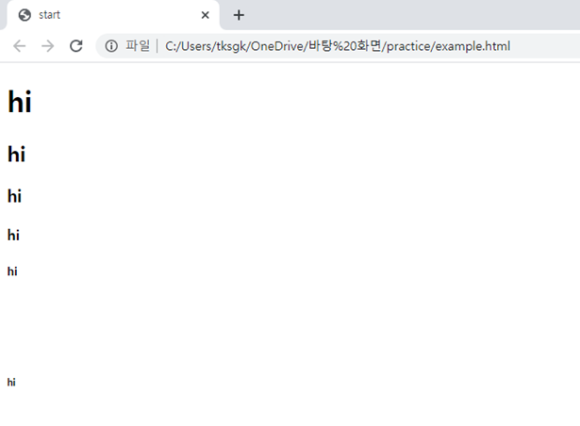
다음과 같이 코드를 작성한다면!

<h1>으로 갈 수록 가장 큰 글자 size가 출력되는 것을 알 수 있습니다.
여기서 주석은 반영되지 않았다는 것을 알 수 있습니다.
3-4.<p>태그와 <br>

<br>태그는 <p></p>태그와 다르게 닫는 태그가 없습니다.
<p>태그는 문단을 나누는 태그
<br>은 Enter와 같은 효과를 낼 수 있습니다.
위의 사진은 다음과 같은 결과가 나타납니다.

3-5. <a>태그

Hyper text Mark up Language의 특성으로 하이퍼링크를 걸 수 있습니다.
다음 사진과 같이 글쓴이의 학교를 하이퍼링크로 걸어보겠습니다.
<a href="사이트경로" target="어떤 창에 사이트를 띄울 것인가">텍스트</a>의 형식으로 작성합니다.
target은 여러가지가 있지만 주로 2가지를 씁니다.
(1)_blank : 새 창에서 열기
(2)_self : 구글처럼 현재 창에서 열기

다음과 같이 텍스트로 써주었던 가천대학교를 클릭하면 새 창(_blank)로 가천대학교가 실행되는 것을 볼 수 있습니다.
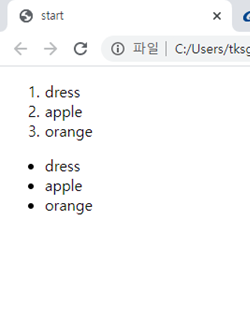
3-6.<ul>과 <ol> 태그
<ul> : unordered list -> 순서가 없는 리스트
<ol> : ordered list -> 순서가 있는 리스트
의 차이가 있습니다.


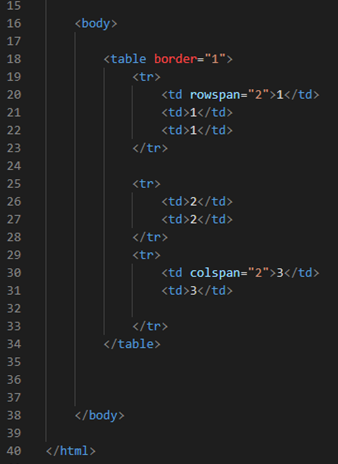
3-7. <table> 태그


border : 테이블형태를 잡아주는 라인
<tr> : table row ->1행
<td> : table data ->1열
rowspan : 열을 합칩니다. rowspan="2"이면 1열과 2열을 합쳐서 보여줍니다.
colspan : 행을 합칩니다. colspan="2"이면 1행과 2행을 합쳐서 보여줍니다.
3-8. <img> 태그
기본 지식 절대경로 vs 상대경로 : src를 입력할 때 도움이 되는 정보
저는 아래의 사이트로 좀 더 자세하게 배웠던 것 같습니다.
★ 절대경로보다는 상대경로를 쓴다고 합니다.

절대경로, 상대경로란?
안녕하세요. 프로그래밍을 하다보면, 경로에 관한 것을 처리하곤 합니다. 이때 어떤 API는 절대 경로 로 처리를, 또 다른 API는 상대 경로 로 처리를 하곤 합니다.
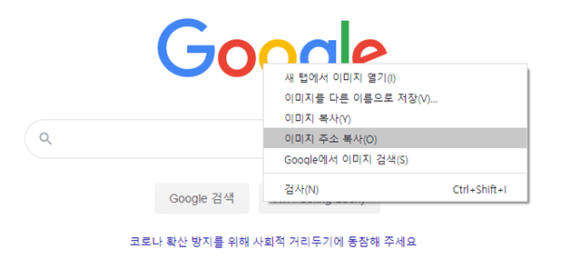
(1) 로드할 이미지 주소를 복사해오기

(2) body에 다음과 같이 주소 복사 후 작성
src : 이미지 주소
alt : 사진이 뜰 수 없을 때 (엑박 뜰 때) 대신 뜨는 문구나 사진
width : 넓이
height : 높이
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="이미지 없음" width="100" height="100">

다음과 같은 결과창을 볼 수 있습니다.
3-9. <form> 태그


원래 가르쳐주신 만들기 방법에서 table 배운 것을 추가시켜 조금 더 정렬되고 깔끔하게 정리해보았습니다.
아래는 원 코드입니다.


action : 데이터를 전송 할 곳에 주소를 쓰는 곳이다.
method : 데이터 전송방식을 적는 곳이다 ( get 방식과 post 방식이 있다.)
간단히는 중요정보가 포함된 웹페이지라면 post , 아니라면 get 방식을 사용한다.
https://blog.naver.com/lstarrlodyl/221823275420
HTTP(GET, POST)
장치나 인명의 안전을 위한 보안기(arrester) → arrester 피뢰기에 감동? 받으며 IT보안 공부하는 김주...
blog.naver.com
HTTP(GET, POST)
장치나 인명의 안전을 위한 보안기(arrester)→ arrester 피뢰기에 감동? 받으며 IT보안 공부하는 김주원...
blog.naver.com
input type : text는 내가 쓰는 글자가 text로 다 보이는 반면 password는 내가 쓰는 글자가 보이지 않게 해준다. (ex *******처럼)
submit은 내가 입력한 데이터를 action에서 설정한 곳으로 전해주는 역할을 한다.
3-10.<div> 태그 *대망의 마지막 태그*
div태그는 단락을 나누어주는 태그입니다.


부족한 글 읽어주셔서 감사합니다.
앞으로의 스터디로 기대가됩니다 *^^*

네이버에 쓸 때는 따로 코드블럭이 없어서 일일이 이미지로 붙였던 것이 생각나네요 ㅋㅋ ㅠㅠ
티스토리를 늦게 알아서 아쉽기만 합니다.
'대외활동 > 멋쟁이사자처럼 8기 (WEB)' 카테고리의 다른 글
| [멋쟁이사자처럼8기 9주차] Django 셋팅 1-1 (0) | 2021.11.02 |
|---|---|
| [멋쟁이사자처럼8기 6주차] 10단계로 Git & Github 함께배워요! with 협업 (2020.05.19) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 2주차] 기획 활동 및 bootstrap 사용법 (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] CSS기초의 모든 것 With vscode(Visual Studio Code) (20.04.16) (0) | 2021.11.02 |
| [멋쟁이사자처럼8기 1주차] 기획 활동 및 VS Code 셋팅 방법 (2020.04.19) (0) | 2021.11.02 |
